|
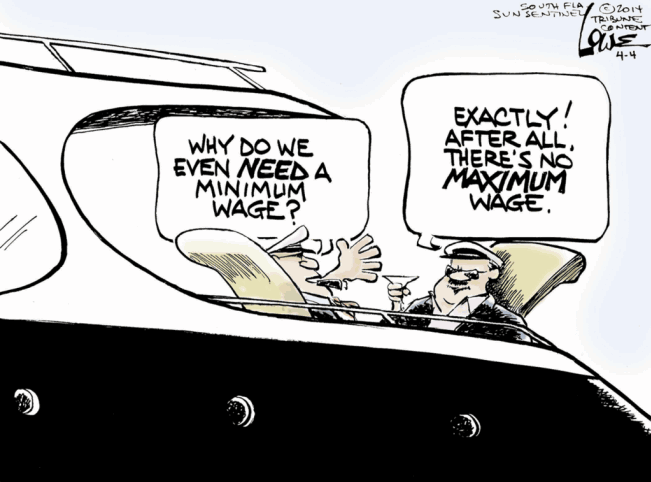
PNG vs. GIF vs. JPEG :
Note that we achieved the maximum loss-less compression of the PNG file
to another PNG file with the '_pngcrushBRUTE.png' file --- created with
the 'pngcrush' command with the '-brute' option.
We also created a PNG file several times smaller than the 'original' by
using the ImageMagick 'convert' command with a '-quality'
compression parameter of '00'.
For the PNG '-quality' parameter of 'convert':
-
00 is recommended for images with mostly AREAS OF SOLID COLORS.
-
05 is recommended for images like NATURAL LANDSCAPES.
-
00 and 90 seem to give small file sizes with good quality.
The first digit (tens) is the zlib compression level, 1-9.
However if a setting of '0' is used you will get Huffman
compression rather than 'zlib' compression, which is often better!
The second digit is the PNG data encoding filtering type (before
the data is compressed):
- 0 is none,
- 1 is 'sub'
- 2 is 'up'
- 3 is 'average'
- 4 is 'Paeth'
- 5 is 'adaptive'.
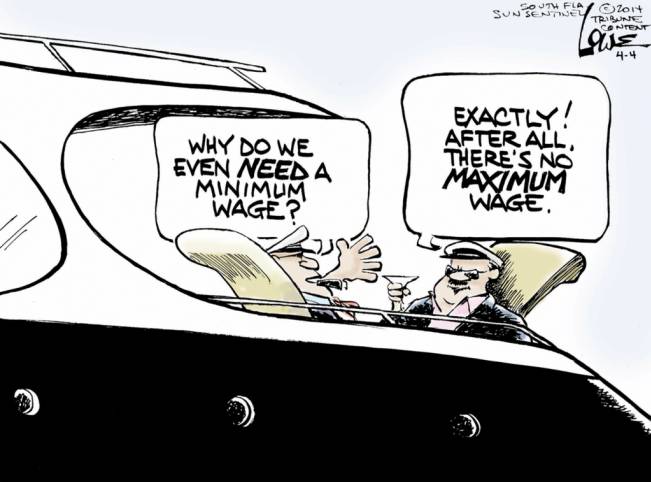
However, we can get still smaller files, than these PNG files,
by allowing some 'lossiness' --- by going to GIF files
(with a max of 256 colors) or by using the 'lossy'
compression inherent in creating JPEG files.
On GIF :
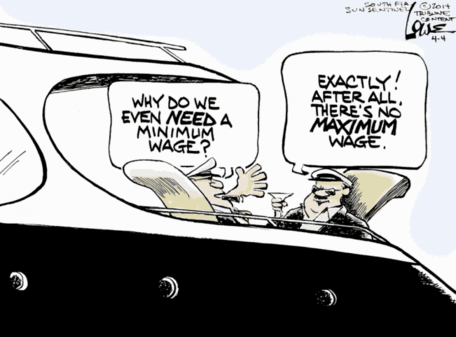
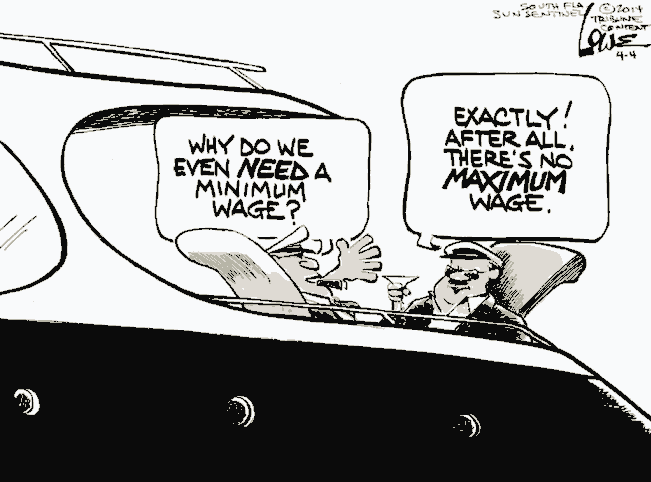
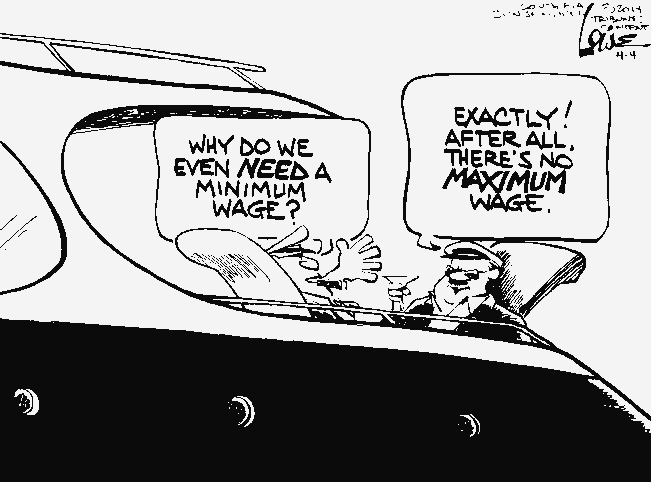
Since this cartoon image is composed primarily of several solid colors
(mostly black and white --- with some blue in the sky and some beige
on the seat cushions), we can expect to preserve most of the original
image if we convert the 'original' PNG file to a GIF file of
less than 256 colors.
In fact, it turned out that for this image, we could even go down to
16 colors and still get a GIF file that was quite close in appearance
to the 'original' PNG file from which it came.
(We could try converting the 'original' PNG file to PNG files with
a restricted number of colors --- such as 256 or 16 --- but if we
are going to do that, I would rather use GIF --- since it has been
supported by web browsers for about 10 more years than PNG --- and
there may be some cases of software not reading certain types of PNG files.)
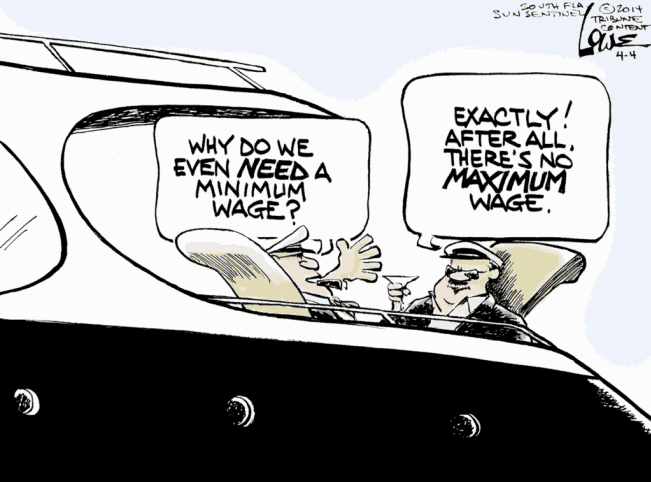
On JPEG :
Note that when text fonts (in a quite contrasting color to their
background) are in an image, the 'lossy' compression
of JPEG typically introduces
'mosquito noise' around the text characters ---
especially when we use a 'quality' value lower than the range of 100 to 92
for the 'convert' command.
But in this image, there are no high-contrast text characters --- so we do not
have to be so concerned about introducing 'mosquito noise' when converting
the 'original' PNG file to a JPEG file of 'quality' less than 92.
These JPEG files do NOT show appreciable 'mosquito noise' --- even when
we go down to a '-quality' value of 50.
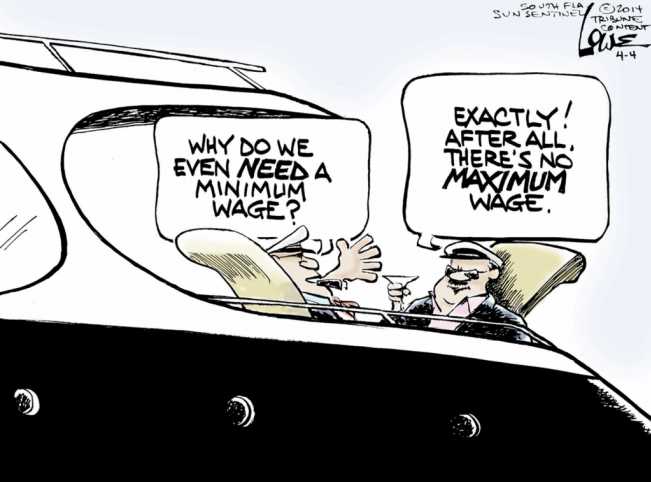
On choosing a file-type :
For this particular image, IF file size was my main concern
(for example, if I were posting the image on a web page along with a lot
of other images), I would be tempted to use a JPEG file of 'quality' 70
(or even 50) rather than use the loss-less, maximally-crushed PNG file.
Those JPEG's would be about 7 to 8 times smaller
than the loss-less, maximally crushed PNG file.
Alternatively, I would use a GIF file with about 16-colors ---
because its size and quality compare favorably with the JPEG's
that were created with '-quality' of about 70 to 50.
To me, it would be almost a coin-flip whether to use the
JPEG-quality-50 or the GIF-colors-16 image file of this cartoon.
If it proved to be the case that a GIF file would load into a
web page faster (or with less CPU processing) than the JPEG file,
then I would probably choose the GIF file.
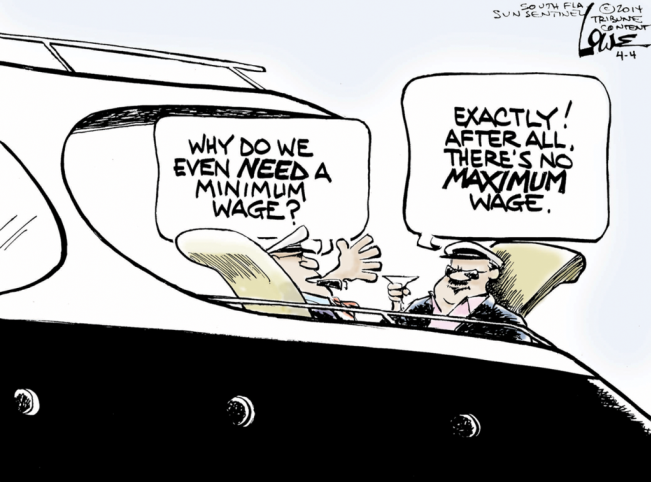
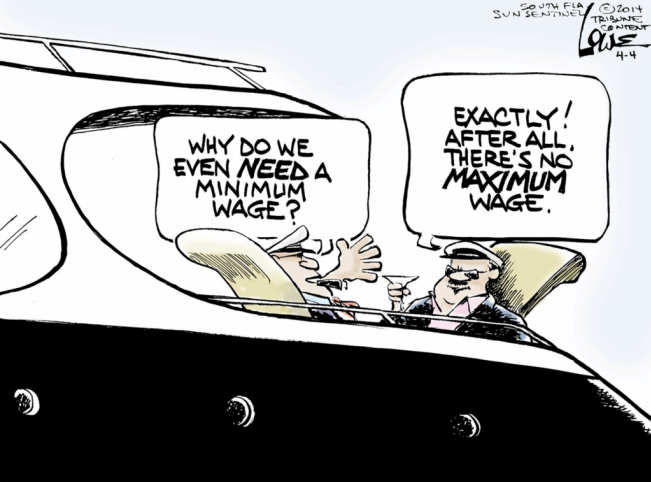
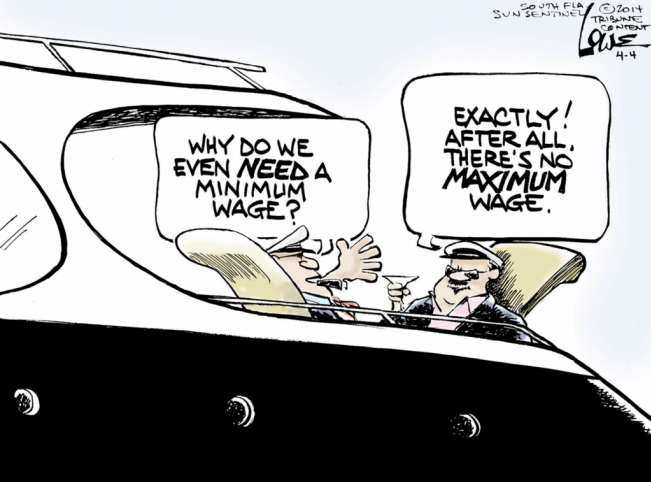
Below are the images. Judge for yourself.
|