|
PNG vs. GIF vs. JPEG :
Note that we achieved the maximum loss-less compression of the PNG file
to another PNG file with the '_pngcrushBRUTE.png' file --- created with
the 'pngcrush' command with the '-brute' option.
We also created a PNG file more than 10 times smaller than the 'original' by
using the ImageMagick 'convert' command with a '-quality'
compression parameter of '00'.
For the PNG '-quality' parameter of 'convert':
-
00 is recommended for images with mostly AREAS OF SOLID COLORS.
-
05 is recommended for images like NATURAL LANDSCAPES.
-
00 and 90 seem to give small file sizes with good quality
for these images.
The first digit (tens) is the zlib compression level, 1-9.
However if a setting of '0' is used you will get Huffman
compression rather than 'zlib' compression, which is often better!
The second digit is the PNG data encoding filtering type (before
the data is compressed):
- 0 is none,
- 1 is 'sub'
- 2 is 'up'
- 3 is 'average'
- 4 is 'Paeth'
- 5 is 'adaptive'.
The filtering type did not seem to affect file-size significantly,
so filter-type zero (none) was used.
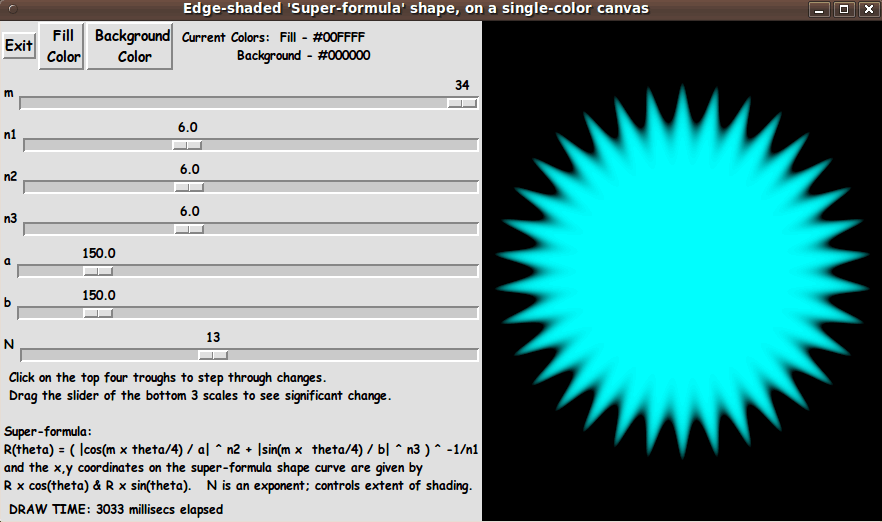
We can get still smaller files, than these PNG files,
by allowing some 'lossiness' --- by going to GIF files
(with a max of 256 colors) or by using the 'lossy'
compression inherent in creating JPEG files.
On GIF :
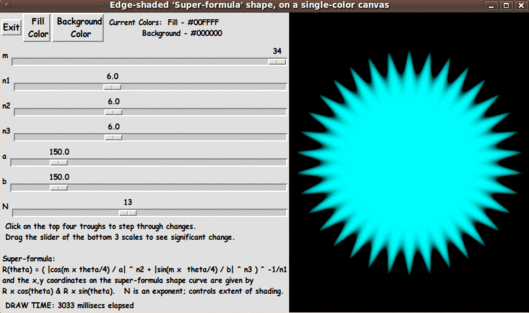
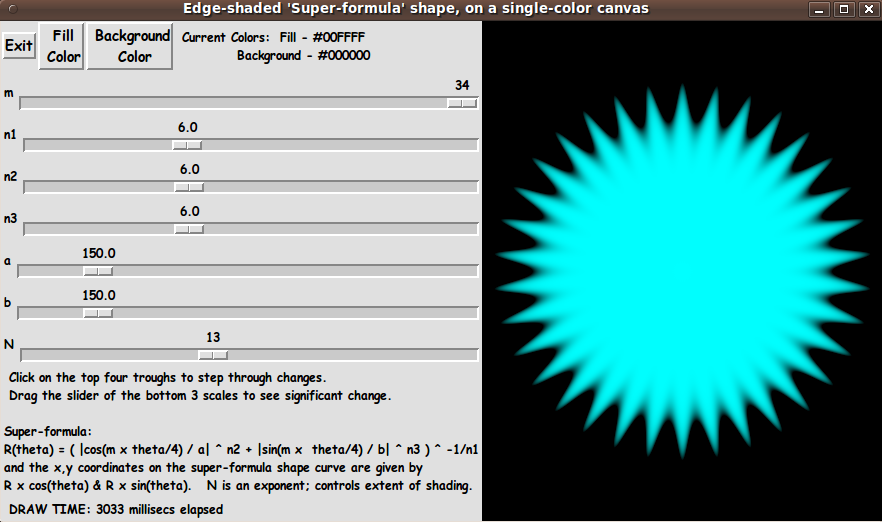
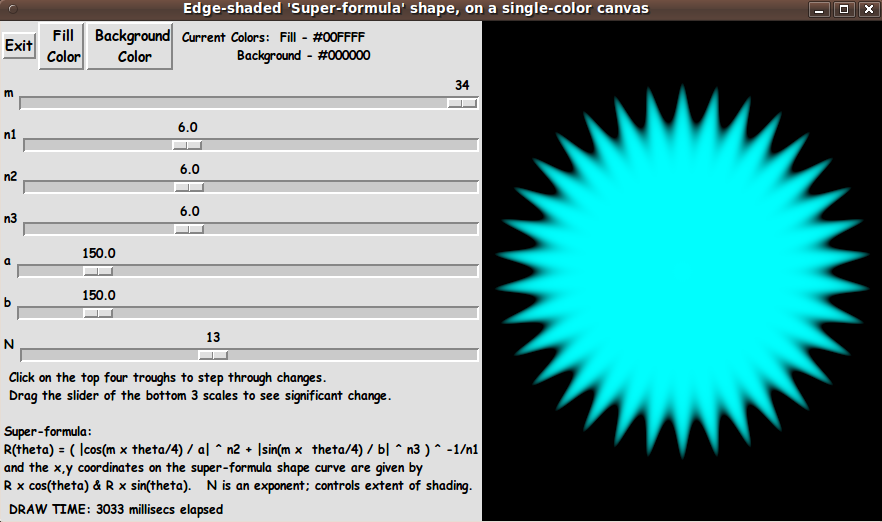
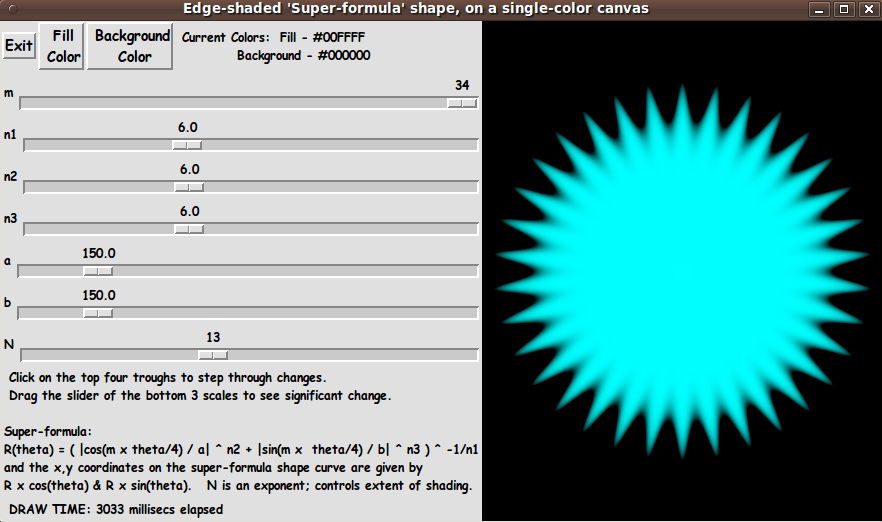
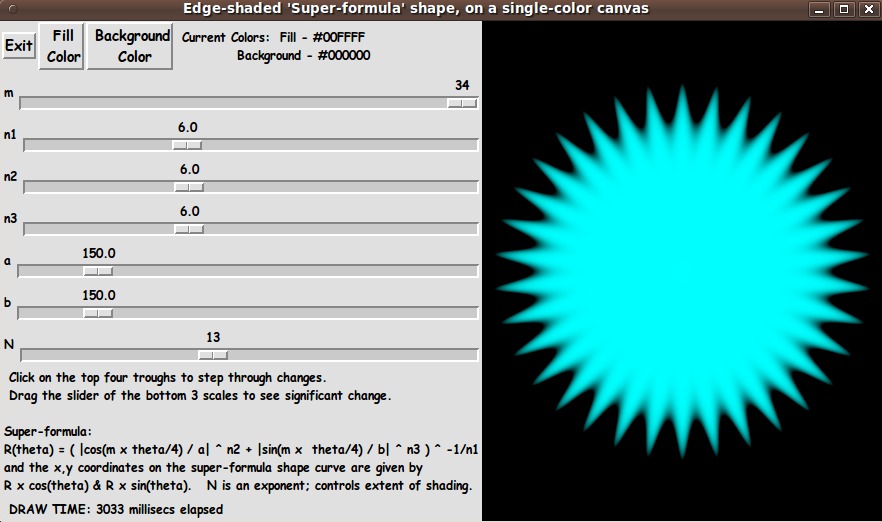
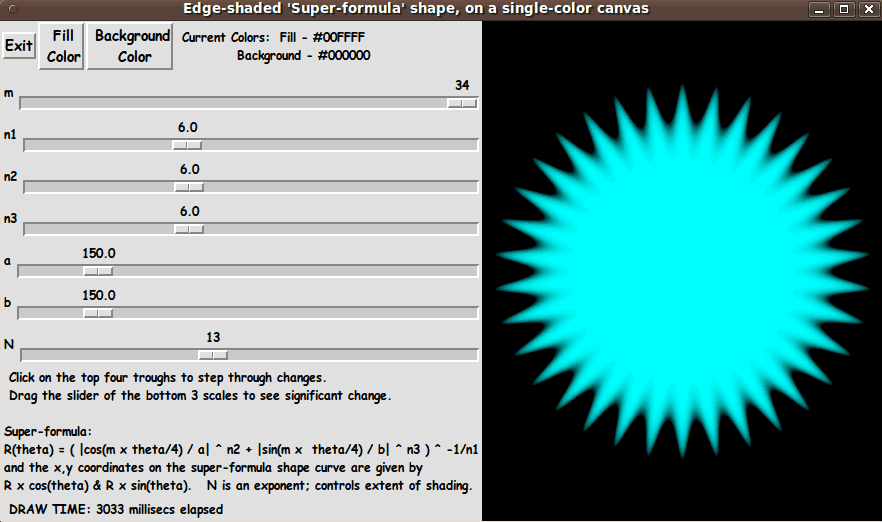
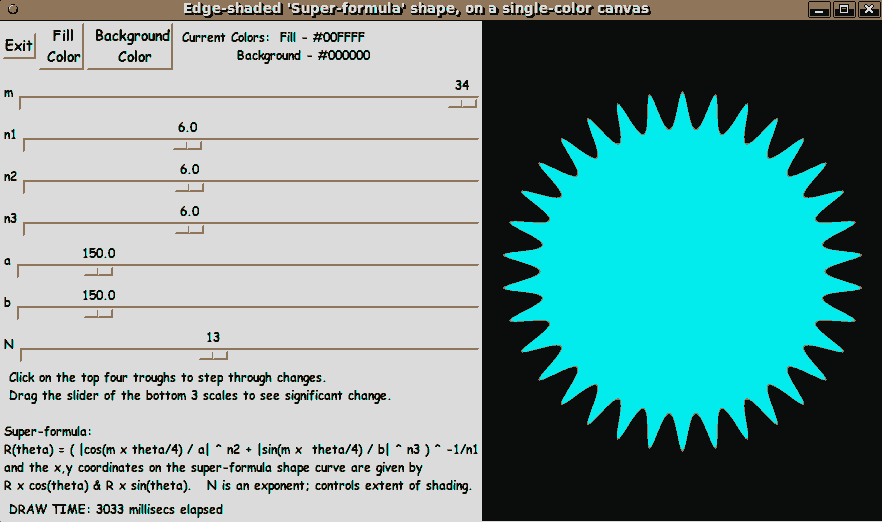
Since this GUI image contains a canvas area on which a shaded-image
of a 'super formula shape' is displayed --- and that shaded image is composed
of hundreds of shades of a cyan color ---
we can expect that we are going to lose some image quality if we convert the
'original' PNG file to a GIF file ---- even if we choose to specify the
maximum of 256 colors
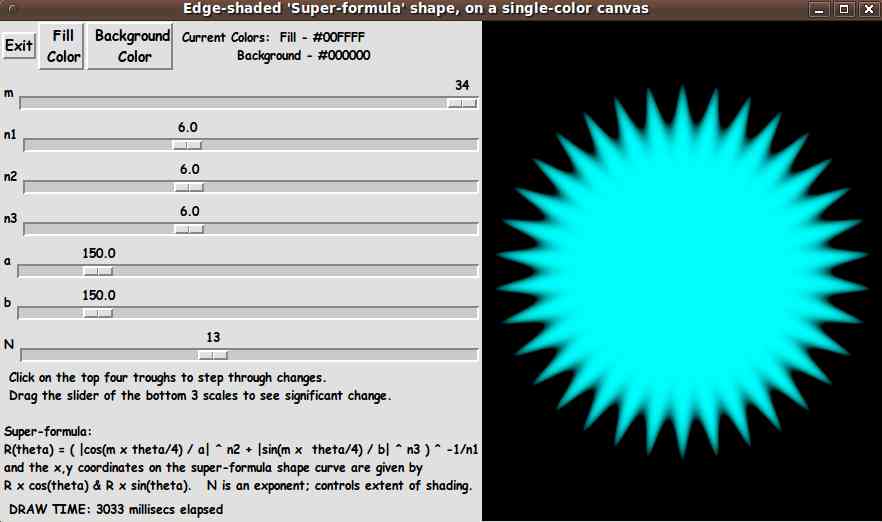
In fact, it turned out that for this GUI image, when we go down to 32 colors,
the GIF file differs quite markedly in appearance from the 'original' PNG file
from which it came.
Some 'color banding' is apparent on the 'superformula shape'.
And when we go to a 16-color GIF, the color banding gets worse.
And at 4 colors, the color shading on the 'superformula shape' disappears.
(We could try converting the 'original' PNG file to PNG files with a restricted
number of colors --- such as 256 or 16 --- but if we are going to do that,
I would rather use GIF --- since it has been supported by web browsers for
about 10 more years than PNG --- and there may be some cases of software not
reading certain types of PNG files.)
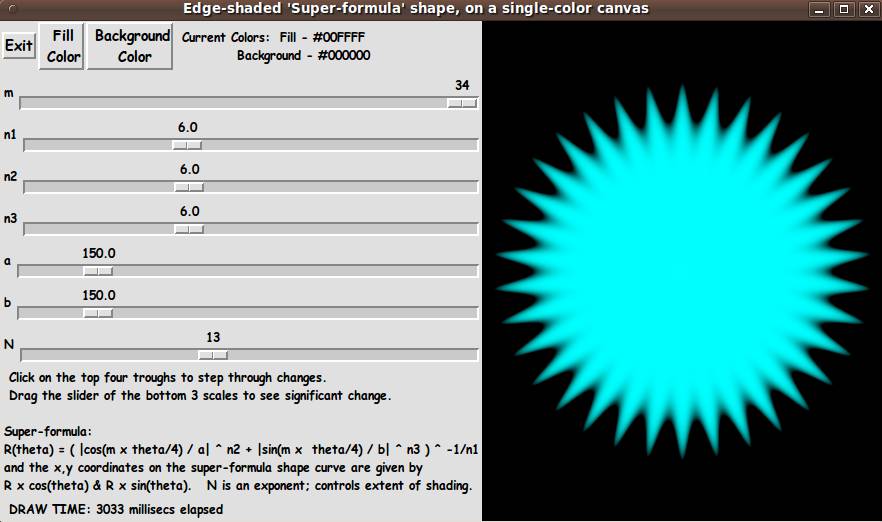
On JPEG :
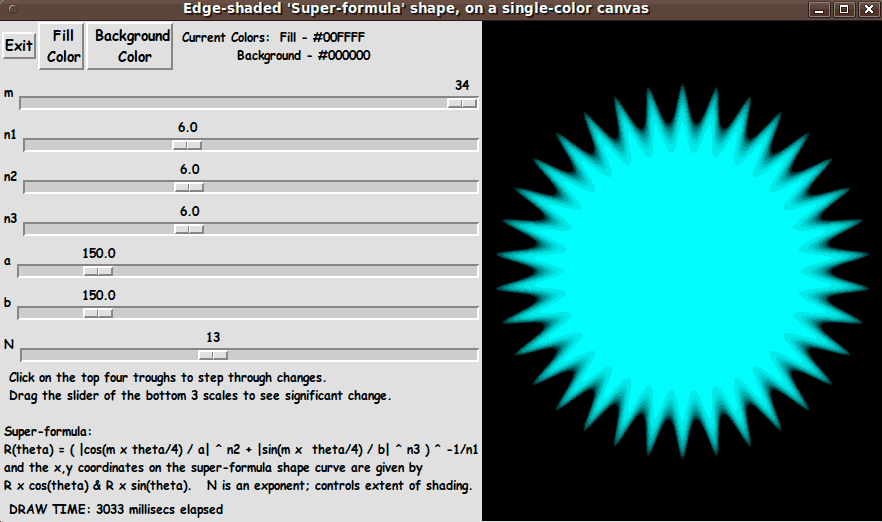
Note that when text fonts (in a quite contrasting color to their
background) are in an image, the 'lossy' compression of JPEG
typically introduces 'mosquito noise' around the text characters ---
especially when we use a 'convert' '-quality' value lower than
the range of 100 to 92.
In this GUI image, there are many 'fine', small text characters --- so we DO
have to be concerned about introducing 'mosquito noise' when converting
the 'original' PNG file to a JPEG file of 'quality' less than 92.
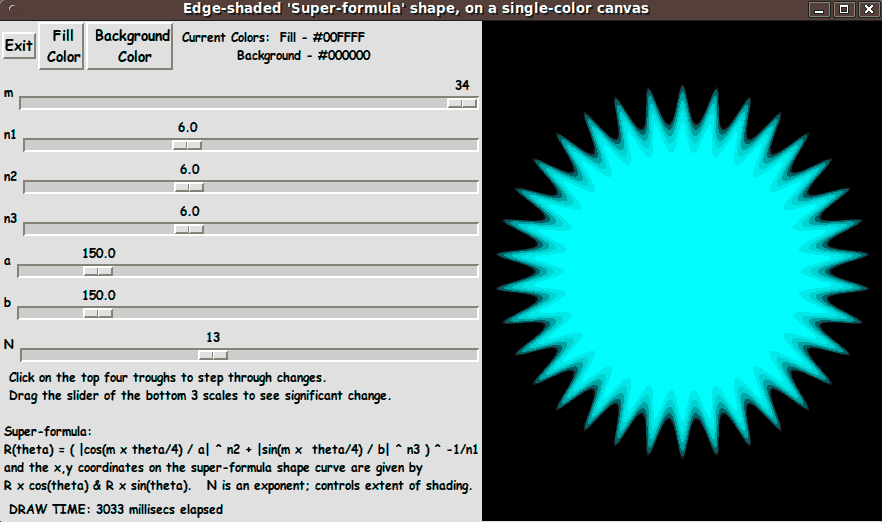
These less-than-92-quality JPEG files DO show appreciable 'mosquito noise'
--- which, on close examination, is seen in the '-quality 70' JPEG file ---
and even more so in the '-quality 50' and '-quality 30' JPEG files.
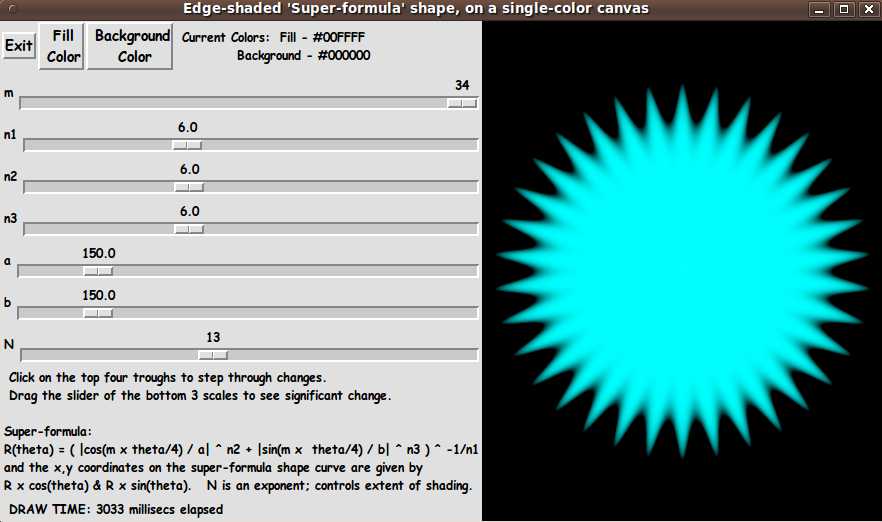
On choosing a file-type :
For this particular image, IF file size was my main concern
(for example, if I were posting the image on a web page along with a lot
of other images), I would be tempted to use a JPEG file of 'quality 92'
rather than use the loss-less, maximally-crushed PNG file.
The quality-92 JPEG is about 10 percent smaller
than the loss-less, maximally crushed PNG file --- and the
quality-92 JPEG shows no apparent difference in quality
compared to the maximally crushed PNG file.
Alternatively, if I were not concerned about undetectable color loss,
I would use a GIF file with about 64-colors in its color palette ---
because it is about half the size of the quality-92 JPEG file.
The quality of the 64-color Gif file compares favorably with
the quality of the quality-92 JPEG file.
To me, it would be almost a coin-flip whether to use the
JPEG-quality-92 or the GIF-colors-64 image file of this GUI image.
If it proved to be the case that a GIF file would load into a
web page faster (or with less CPU processing) than the JPEG file,
then I would probably chose the GIF file.
Below are the images. Judge for yourself.
|