|
PNG vs. GIF vs. JPEG :
Note that we achieved the maximum LOSS-LESS compression of the PNG file
(to another PNG file) in the '_pngcrushBRUTE.png' file --- created with
the 'pngcrush' command with the '-brute' option.
We also created a PNG file about one-fourth the size of the 'original' by
using the ImageMagick 'convert' command with a '-quality'
compression parameter of '00'.
For the PNG '-quality' parameter of 'convert':
-
00 is recommended for images with mostly AREAS OF SOLID COLORS.
-
05 is recommended for images like NATURAL LANDSCAPES.
-
00 and 90 seem to give small file sizes with good quality
for these images.
The first digit (tens) is the zlib compression level, 1-9.
However if a setting of '0' is used you will get Huffman
compression rather than 'zlib' compression, which is often better!
The second digit is the PNG data encoding filtering type (before
the data is compressed):
- 0 is none,
- 1 is 'sub'
- 2 is 'up'
- 3 is 'average'
- 4 is 'Paeth'
- 5 is 'adaptive'.
The filtering type did not seem to affect file-size significantly,
so filter-type zero (none) was used.
We can get still smaller files, than these PNG files,
by allowing some 'lossiness' --- by going to GIF files
(with a max of 256 colors) or by using the 'lossy'
compression inherent in creating JPEG files.
On GIF :
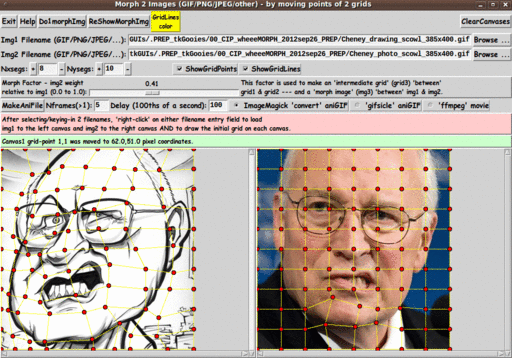
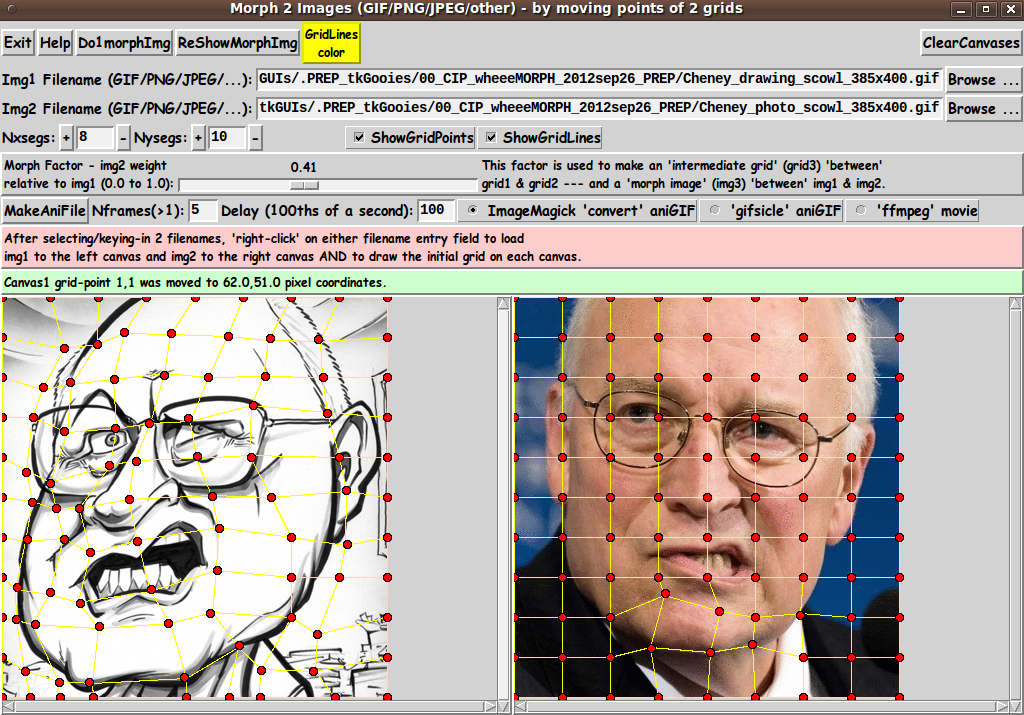
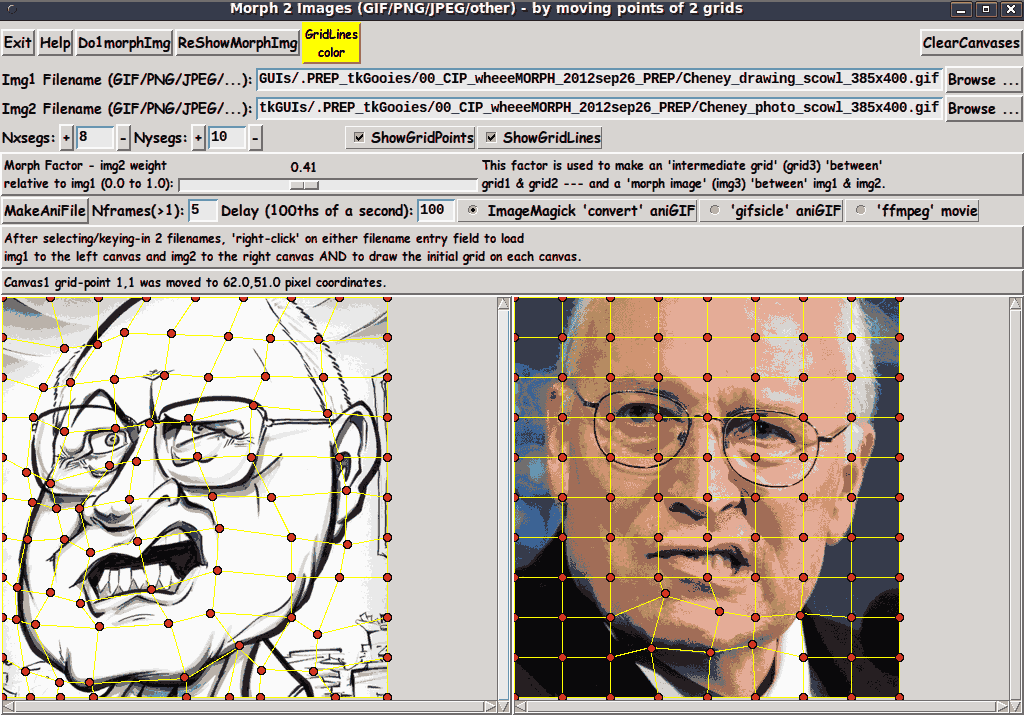
Since this GUI image contains 2 canvas areas on which color-shaded
images may be displayed --- and those two images may be composed
of hundreds of shades of various colors --- we can expect that we
are going to lose some image quality if we convert the
'original' PNG file to a GIF file ---- even if we choose to
specify the maximum of 256 colors.
In fact, it turned out that for this GUI image, when we go down to
about 64 colors, the GIF file differs quite markedly in appearance
from the 'original' PNG file from which it came.
Some 'color banding' is apparent on the photo-portrait image.
And when we go to a 16-color GIF, the color banding gets clearly worse.
(We could try converting the 'original' PNG file to PNG files with a restricted
number of colors --- such as 256 or 16 --- but if we are going to do that,
I would rather use GIF --- since it has been supported by web browsers for
about 10 more years than PNG --- and there may be some cases of software not
reading certain types of PNG files.)
On JPEG :
Note that when text fonts (in a quite contrasting color to their
background) are in an image, the 'lossy' compression of JPEG
typically introduces 'mosquito noise' around the text characters ---
especially when we use a 'convert' '-quality' value lower than
the range of 100 to 92.
In this GUI image, there are many 'fine', small text characters --- so we DO
have to be concerned about introducing 'mosquito noise' when converting
the 'original' PNG file to a JPEG file of 'quality' less than 92.
The less-than-92-quality JPEG files below DO show some 'mosquito noise'
--- which, on close examination, is seen in the '-quality 80' JPEG file ---
and even more so in the '-quality 70' JPEG file.
On choosing a file-type :
For this particular image, IF file size was my main concern
(for example, if I were posting the image on a web page along with a lot
of other images), I would be tempted to use a JPEG file of 'quality' 70
(or, better yet, 80) rather than use the loss-less, maximally-crushed PNG file.
Those JPEG's would be about half the size of the loss-less,
maximally crushed PNG file.
Alternatively, I would use a GIF file with at least 64-colors ---
because its size and quality compare favorably with the JPEG's
that were created with '-quality' of about 70 to 80.
To me, it would be almost a coin-flip whether to use the
JPEG-quality-80 or the GIF-colors-128 image file of this GUI image.
If it proved to be the case that a GIF file would load into a
web page faster (or with less CPU processing) than the JPEG file,
then I would probably choose the GIF file.
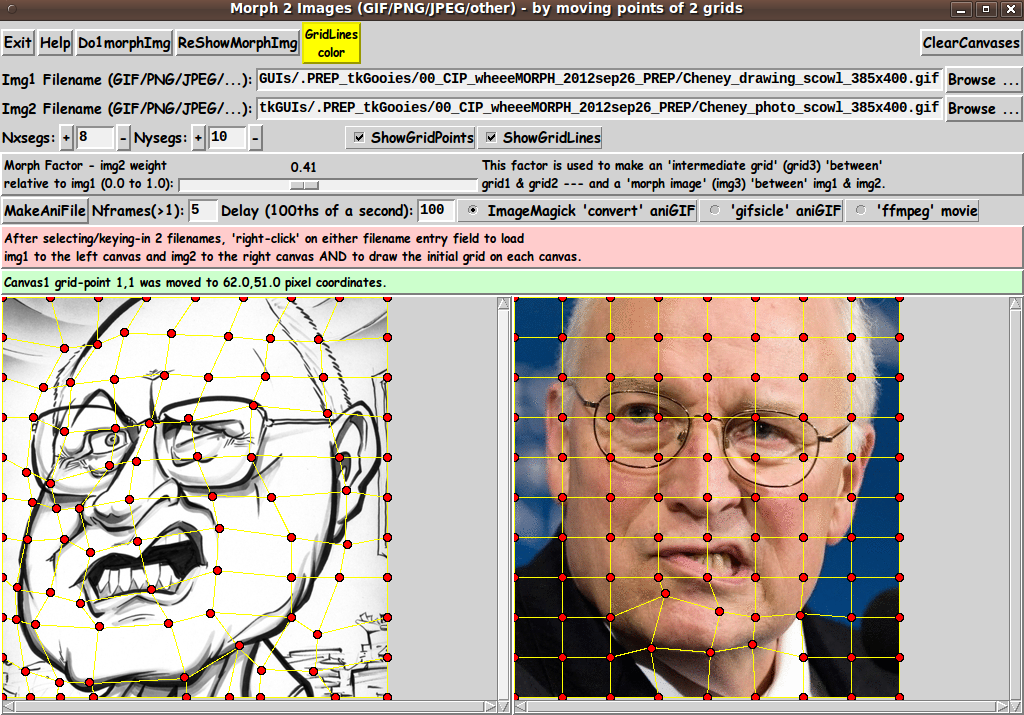
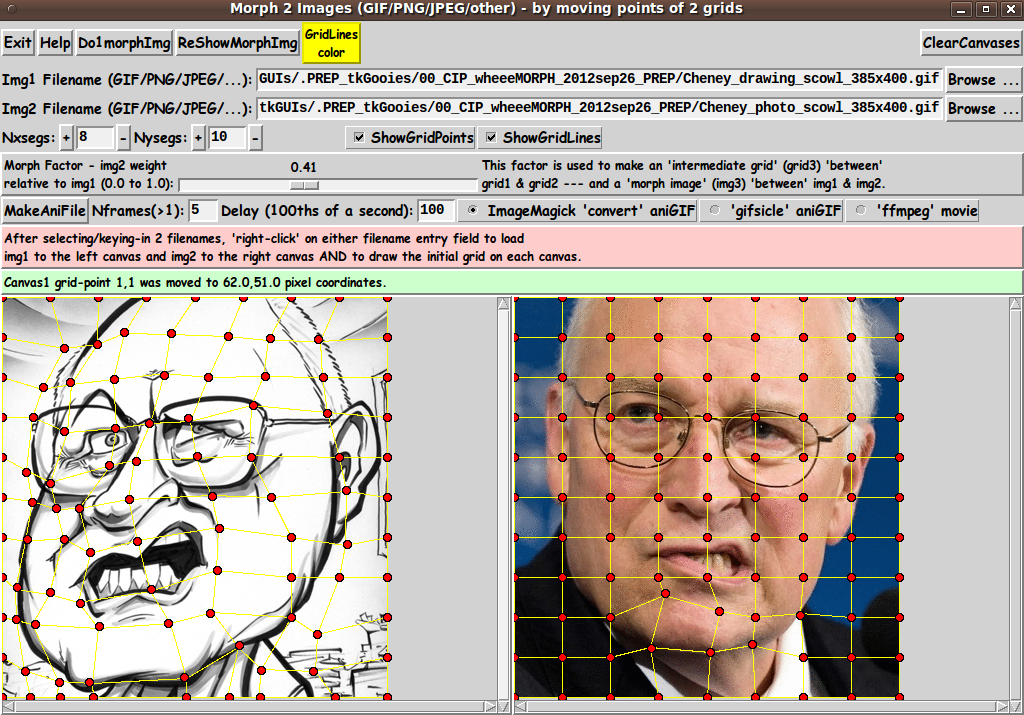
Below are the images. Judge for yourself.
|