|
This Tk coding structure is discussed in more detail on the page
A Canonical Structure for Tk Code --- and variations.
This structure makes it easy for me to find code sections --- while
generating and testing a Tk script, and when looking for code snippets
to include in other scripts (code re-use).
I call your attention to step-zero.
One new thing that I have started doing recently is using a text-array
variable --- named 'aRtext' --- for text in labels, buttons, and
other widgets in the GUI.
This can make it easier for people to internationalize my scripts.
I will be using a text-array like this in most of my scripts in the future.
Experimenting with the GUI
As in all my scripts that use the 'pack' geometry manager (which
is all of my 100-plus Tk scripts, so far), I provide the four main
'pack' parameters
- '-side'
- '-anchor'
- '-fill'
- '-expand'
on all the 'pack' commands for the frames and widgets.
That helps me when I am initially testing the behavior of a GUI
(the various widgets within it) as I resize the main window.
I think I have found a good setting of the
'-side', '-anchor', '-fill', and '-expand' parameters on
the 'pack' commands for the various widgets of this GUI.
In particular ...
The 'canvas' widget expands/contracts appropriately when the window
size is re-sized --- and button and label widgets stay fixed in size
and relative-location as the window size is re-sized.
If anyone wants to change the way the GUI configures
itself as the main window size is changed, they can experiment
with the '-side', '-anchor', '-fill', and '-expand' parameters
on the 'pack' commands for the various widgets --- to get the
widget behavior that they want.
Note:
I have found that one can get some quite surprising self-changing
movement of the slider-button on scale widgets if you allow a scale
widget to expand as the window is re-sized.
So you may want the scale widgets to stay fixed in length ('-fill none')
and/or use '-expand 0' when packing scale widgets --- rather than
using '-fill x -expand 1' with scale widgets and an expandable GUI window.
---
Additional experimentation with the GUI:
You might want to change the fonts used for the
various GUI widgets.
For example, you could change '-weight' from 'bold' to 'normal'
--- or '-slant' from 'roman' to 'italic'.
Or change font families.
In fact, you may NEED to change the font families, because the families
I used may not be available on your computer --- and the default font
that the 'wish' interpreter chooses may not be very pleasing.
I use variables to set geometry parameters of widgets
--- parameters such as border-widths and padding.
And I have included the '-relief' parameter on the definitions
of frames and widgets.
Feel free to experiment with those 'appearance' parameters as well.
Some features of the code
There are plenty of comments in the code to describe
what most of the code-sections are doing.
The main routine is the 'Redraw' proc.
That proc uses a set of 'draw' procs that allow
the coder to work mostly in 'world coordinates'
rather than 'pixel coordinates'.
The 'draw' procs have fairly descriptive names:
- mapping_for_wc2px
- Xwc2px
- Ywc2px
- draw_line_x1y1x2y2
- draw_arc_x1y1_degStart_degExtent
- draw_text_x1y1_center
- draw_point_x1y1_radiusPx
where 'wc' stands for 'world coordinate(s)' and 'px'
stands for 'pixel(s)'.
The input to all of these procs except the first one are
'world coordinates' rather than 'pixel coordinates'.
And the only pixel coordinates input to the 'mapping_for_wc2px' proc
are the pixel coordinates of the upper-left and lower-right
corners of a rectangle on the canvas.
Those two corner points are usually taken to be the corners
of the canvas --- (0,0) and
(canvasWidthPx,canvasHeightPx).
You can see the comments in the 'Redraw' proc for details on how
the 'draw' procs are used to make the image on the canvas.
A few other procs are:
-
set_draw_color ---
for the 'DrawColor' button
-
set_background_color ---
for the 'BackgroundColor' button
-
update_button_colors ---
called by the 'set_*_color' procs
-
popup_msgVarWithScroll ---
called by the 'Help' button
Comments in the Code
It is my hope that the copious comments in the code will
help Tcl-Tk coding 'newbies' get started in making
GUI's like this.
Without the comments --- especially in the 'Redraw' proc
and the various 'draw' procs --- the code would look like
'too much monkey business to be involved in', to quote
Chuck Berry.
Without the comments, potential young Tcler's might be tempted to
return to their iPhones and iPads and iPods --- to watch
videos of 'news people' on various TV channels all repeating
the same phrases that someone has provided to all of them.
The Tcl-Tk CODE
Here is a link to CODE for the script
'thalesTheorem_rightTriangles_inSemiCircle.tk'.
SOME POSSIBLE ENHANCEMENTS:
When I first published this script, it was missing some features
(following) that I wanted to eventually provide.
-
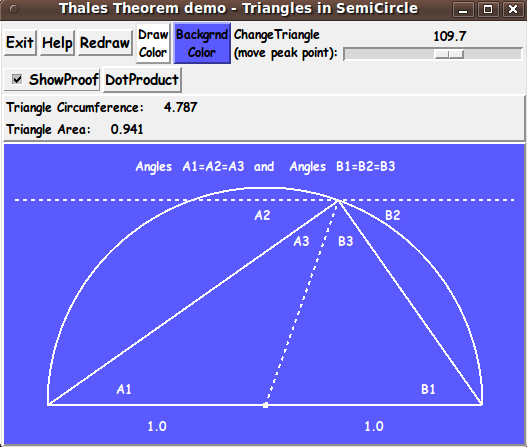
Describe Thales' proof
Some extra lines and text could be drawn on the canvas
to indicate Thales' proof of the fact (the theorem) ---
that the 'peak angle' is always a 'right angle'.
A 'ShowProof' checkbutton could be added to the GUI.
When the checkbutton is checked, lines would be drawn
(some dashed) and text would be shown that explain the proof.
When the checkbutton is un-checked, the lines and text
would disappear.
The proof-lines should move as the 'peak point' is moved.
-
Inner product calculation
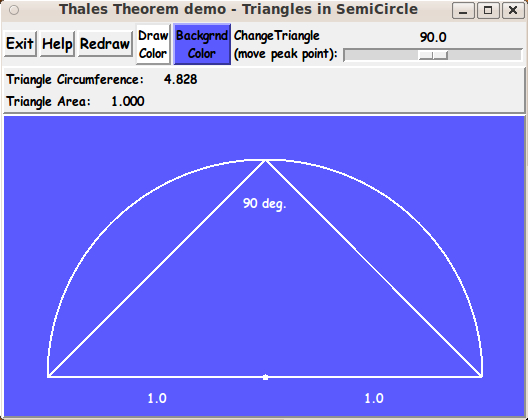
The GUI shown above simply labels the 'peak angle'
with '90 deg.' --- and it does appear that the angle
is a right angle.
However, looks can be deceiving.
If the user accepts that the 'inner product' of 2 vectors is
the product of their magnitudes and the cosine of the angle
between them, then the GUI could show that the inner product
of the two vectors
-
from (xPeak,yPeak) to (-1.0,0.0)
-
from (xPeak,yPeak) to (+1.0,0.0)
is always zero, where (xPeak,yPeak) is the 'peak point'
of the triangle --- on the arc between (-1.0,0.0) and (+1.0,0.0).
Then we would be giving more rigorous proof that the
'peak angle' is a right angle.
If I ever do an update of this script, I may add that feature.
That would be taking us from about 600 B.C. to the Cartesian
analytic geometry and vector analysis of the 19th and 20th
centuries.
-
More numeric properties
Besides the circumference of the triangle (sum of the lengths of the
3 sides) and the area of the triangle, various other numeric properties
of the triangle could be displayed as the 'peak point' is moved
along the circumference of the semi-circle.
For example:
the other 2 angles of the triangle (in degrees or radians).
-
Draw additional geometric elements
Various geometric properties/elements of the
triangle could be displayed on the canvas.
For example, the 'circumcenter' and/or 'centroid' points
of the triangle could be drawn as points inside the triangle.
The points would move (be erased and re-drawn) as the
'peak point' of the triangle is moved by the user.
IN CONCLUSION:
I would like to give my usual thanks to
Ousterhout
and the maintainers of the
'wish' interpreter
for making all these mathematical and graphical
utilities (that I have coded and that are on my 'to-do' list) possible.
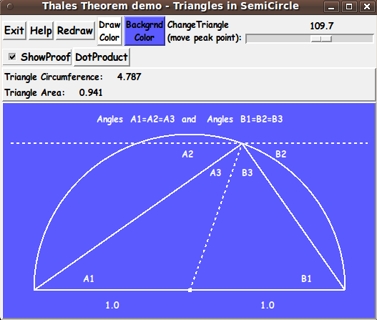
UPDATE 2014apr29
I implemented 'possible enhancement' items 1 and 2 above ---
via a 'ShowProof' checkbutton and a 'DotProduct' button added to the GUI.
Below is an image showing the new buttons --- and the 'proof lines and
angle-labels' that are added to the canvas to help explain the proof.
|