|
This Tk coding structure is discussed in more detail on the page
A Canonical Structure for Tk Code --- and variations.
This makes it easy for me to find code sections --- while generating
and testing this script, and when looking for code snippets to
include in other scripts (code re-use).
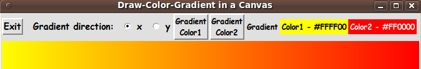
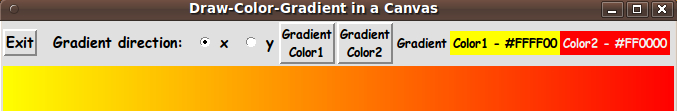
Experimenting with the GUI
As in all my scripts that use the 'pack' geometry
manager (which is all of my scripts, so far),
I have put the four main 'pack' parameters ---
'-side', '-anchor', '-fill', '-expand' --- on the
'pack' command for the various frames and widgets.
Tcler's can experiment with these parameters if
they want to change the behavior
of the GUI when window size is changed.
Alternatively, Tcler's can activate the commented statement
wm resizeable . 0 0
to make the canvas a fixed size and avoid any confusion
that might be caused by allowing the window to be resized.
However, I wanted to be able to make a rectangle/button of almost any
desired size, by resizing the window and having the canvas resize
automatically.
So I did not fix the size of the window.
The Tcl-Tk CODE
Here is a link to CODE for the Tk script
'make_gradient-on-canvas_externalColorSelector_2buttons.tk'.
Possible ENHANCEMENTS
I may return to this script someday and (as I mentioned above)
put the colors on the 2 color-buttons,
instead of on the 2 separate labels beside the buttons.
This will conserve some real estate on the GUI.
CONCLUSION
You may find this rectangle/button rather plain,
even though you can get some nice color gradients.
Rectangular buttons with 'shaded edges' may be more to your liking.
If so, have a look at an 'IMAGEcreators - Shaded, 3D' page about a
To get 'rounded corners' as well as 'shaded edges', try a
and use a large exponent to get 'sharp' edges.
|