|
This Tk coding structure is discussed in more detail on the page
A Canonical Structure for Tk Code --- and variations.
This makes it easy for me to find code sections --- while generating
and testing this script, and when looking for code snippets to
include in other scripts (code re-use).
As I pointed out on the
version 1 page,
one new thing that I have added is the
text-array-for-labels-etc item in section 0.
This can make it easier for people to internationalize
my scripts.
I may be using a text-array like this in most of my scripts
in the future.
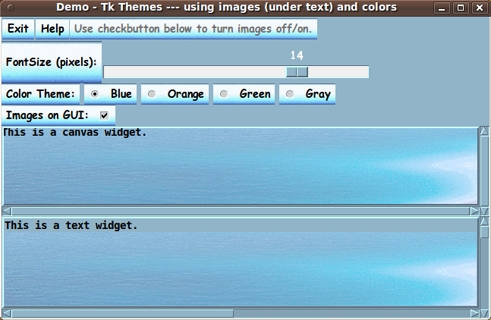
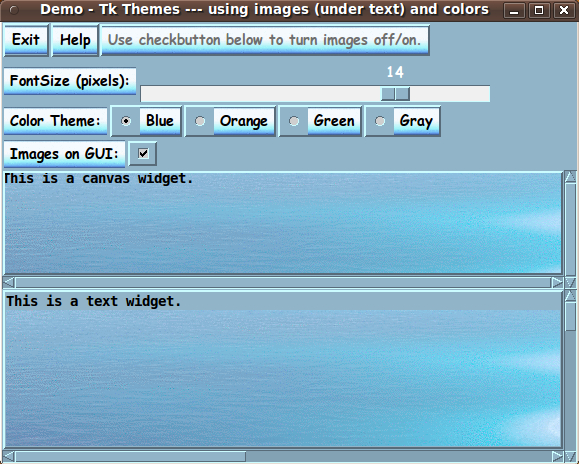
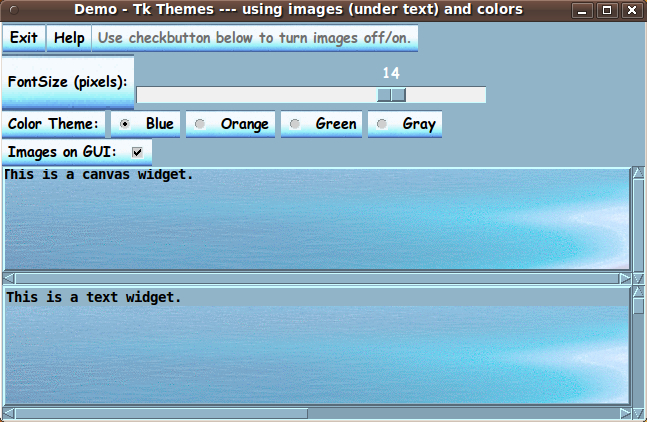
Experimenting with the GUI
As in all my scripts that use the 'pack' geometry manager
(which is all of my 100-plus scripts, so far), I provide the four main
'pack' parameters --- '-side', '-anchor', '-fill', '-expand'
--- on all of the 'pack' commands for the frames and widgets.
I think I have found a pretty good setting of the
'-side', '-anchor', '-fill', and '-expand' parameters on
the 'pack' commands for the various widgets of this GUI.
In particular ...
The 'canvas' and 'text' widgets expand/contract when the window
size is changed --- while button and label widgets stay fixed
in size and relative-location as the window size is changed.
Tcler's can experiment with the 'pack' parameters, if they want
to change the behavior of the GUI when window size is changed.
---
Additional experimentation:
You might want to change the fonts
used for the various GUI widgets.
For example, you could change '-weight' from 'bold' to 'normal'
--- or '-slant' from 'roman' to 'italic'. Or change font families.
In fact, you may NEED to change the font families, because
the families I used may not be available on your computer
--- and the default font that the 'wish' interpreter chooses
may not be very pleasing.
I use variables to set geometry parameters of widgets
--- parameters such as border-widths and padding.
And I have included the '-relief' parameter on the definitions
of frames and widgets.
Feel free to experiment with those 'appearance' parameters as well.
Features of the code
There are plenty of comments in the code, to describe
what most of the code-sections are doing.
The logic of the script gets rather 'interesting' as this is a GUI
that is intended to change its own appearance.
I have provided plenty of comments to help readers understand
the structure and intent of various code sections.
In particular, the comments are to help ME understand
what I did, when I look at this in the future to get
code-ideas for making enhanced Tk GUI's.
A major part of the code that is involved in setting a 'theme',
according to the radiobuttons setting, is in the proc
'change_theme'.
It is my hope that the copious comments in the code
will help Tcl-Tk coding 'newbies' get started in making
GUI's like this.
Without the comments, the code might look quite unfriendly.
Without the comments, potential young Tcler's might be tempted to
return to their iPhones and iPads and iPods --- to watch LFHV
(Lapland's Funniest Home Videos).
The CODE
Here is a link to CODE for the script
'demo_tkGUI_themes_ using_ imagesANDcolors_ VER2.tk'.
Cropping Button Images
I provided this discussion on the
version 1 demo-Tk-theme-ing page,
but it is worth repeating here, for your/my convenience.
To provide the image background for the label widgets
and 3 types of button widgets, I use long buttons
(more than 400 pixels wide and about 24 to 28 pixels high)
--- and crop the 'base' images to a length suitable
to hold the text on the widgets.
We use the
'-image' and '-compound'
options to put text-on-image on these 4 types of widgets
(label, button, radiobutton, checkbutton).
Unfortunately, only the
'-compound center'
option is available to put an image under the text.
This option does not allow us to position the text
on the image in any other location than the center.
This is too inflexible. I keeps us from aligning
text to the left (or right) --- when it would
improve the look of lines of text on the GUI.
CROPPING for 'button' widget vs. its cousins ---
'label', 'radiobutton', 'checkbutton'
I found a rather surprising difference in the 'cropping'
capability of the 'button' widget in comparison to its cousins
--- the 'label', 'radiobutton', and 'checkbutton' widgets.
I could provide the long 400-plus-pixel image filename
in the '-image' option of 'button' and simply crop the
image by using the '-width' parameter of button.
However, for the label, radiobutton, and checkbutton widgets,
the '-width' parameter would not perform the 'crop'.
I had to use 'image create' to create new 'image structures',
for each widget, to which I could apply a '-width' parameter ---
to get an image to use in the '-image' option of the
label, radiobutton, and checkbutton widgets.
I suppose that the Tk developers did not notice this
difference because they have probably used the
'-compound center'
(text-ON-image) option in a very small number of 'use-cases'.
Anyway, I am pleased to report that I was able to find a work-around.
SOME POSSIBLE ENHANCEMENTS
to improve the look
There is still one thing that stands out to me
as an area where the GUI 'look' could be improved:
---
In regard to the lack of an image behind the 'scale' widget:
There is a possible work-around.
One could make a scale-like widget from a frame widget
containing a label widget and 2 button widgets
-
like Suchenwirth's 'spinner' widget that he published
on the page titled "spinbox" at wiki.tcl.tk ---
the Tclers' Wiki, or
-
like my 'miniscale' widget that I published on a page titled
A color-gradient-button-maker GUI with 6 'miniscale' widgets
--- made with a 'label' widget and small 'button' widgets.
Then one could use the '-image' option of the 'label'
and 'button' widgets.
It's not ideal --- but at least, for those who find the
'scale-without-an-image-background' ugly, there is
an opportunity to reduce the ugliness.
I may try that technique, in a version 3 of this script,
to see if I can improve the look of the GUI in the area
of the scale widget.
CONCLUSION
In summary, I think I have found a set of 'techniques'
and 'work-arounds' that may allow me to contruct some pretty
good-looking 'themed' Tk GUI's --- even on Linux ---
the software developers' step-child, it seems.
|