|
INTRODUCTION to
a Tcl-Tk GUI to
'Draw a DISK with a centered ColorGradient
and a color-shaded 3D-like edge'
I am interested in making nice images for 'toolchest' and 'drawer'
backgrounds (and other GUI embellishments), as I have indicated at
wiki.tcl.tk (and on this freedomenv.com site) --- as indicated by
and
In 2012 early October, I posted code at wiki.tcl.tk, and later on this
freedomenv.com site, for
GUI for Drawing 'Gradient Spheres' (lighted disks), with lots of control,
based on a 'demo script' of Keith Vetter, donated at wiki.tcl.tk many years ago.
Both Vetter's script and mine used a canvas-'create oval' technique to make
the disk and its lighting.
However, in the past month, I have written several scripts that get better
edge-shading at the outer edge of shapes, by using a canvas-'create image'
technique.
Those scripts are posted at wiki.tcl.tk in pages titled
That sequence of scripts was set off by a wiki.tcl.tk
posting by 'ulis' (deceased circa 2008) in which he used the
canvas-'create image' (and 'put') technique to create one of these
'super' shapes --- with shading at the edge. I give credit here to
'ulis'. (R.I.P.)
These edge-shading scripts used the concept of a 'color-metric' ---
a scalar function defined over the x,y pixels of a Tk canvas image.
The metric had the value 1.0 on the boundary of the shape, and
the value zero in the center.
The metrics that I used for the 4 shapes above were
-
v = |x/a|^n + |y/b|^n --- for the super-ellipse
-
v = sqrt(x*x + y*y) / R(theta) --- for the super-formula
-
v = max(abs(x/xhalf), abs(y/yhalf)) --- for the rectangle
-
v = a * (rho - (R+r)/2) ^ 2,
where the coefficient 'a' is given by
1 / ((R-r)/2) ^ 2 --- for the donut (ring)
(See the page-links above for details.)
So I knew I should be able to devise a metric over the disk to achieve nice shading
--- even though I wanted to keep the lighting effect on the disk, with nice
shading of the lighting --- not just have nice shading at the outer edge of the disk.
More specifically, I wanted a Tk GUI script that 'draws' a color-filled 'disk shape'
--- including shading to a 'background color' at the outer edge of the disk shape.
AND, to get an effect like a light-reflection in the middle, the disk includes shading
from a 'lighting color' in the center to the 'disk color', as one moves outward from the
center.
So there are 3 colors involved:
lighting-color --> disk-color --> background-color
going from the-center-of-the-disk to its-outer-edge.
Examples of use of this disk-shaped image:
-
At a large size, the 3D-looking disk image
could be used as a background for a LOGO.
-
At a medium size, the image could be used
as a background for an ICON.
-
At a small size, the image could be used as a 'BULLET'
--- for line items on a web page or for menu items
in a Tk GUI 'toolchest'.
DERIVATION OF A 'COLOR METRIC'
FOR THE '3-COLOR-GRADIENT DISK' :
Let 'R' be the radius of the outer edge of the circular disk.
We will let 'r' be the radius at which the 'lighting-color' at
the center of the disk FINISHES transitioning to the 'disk-color'.
Furthermore 'r' is the radius at which the 'disk-color' STARTS
transitioning to the 'background color'.
Let any point x,y in the rectangular image area be measured
from the center of the rectangular image.
Let 'rho' denote the radial distance of the point x,y from
that center. So
rho(x,y) = sqrt (x*x + y*y)
We will, as a preliminary step, let our 'color-metric' be
v = rho(x,y) / r when rho is between 0 and r
Note that v on this 'domain' is 0 at rho=0 and 1 at rho=r.
On the 'outer' part of the disk,
we want v to be 0 at rho=r and v to be 1 at rho=R.
For rho between r and R
v = (rho(x,y) - r) / ( R - r)
looks like it will work.
This is a suitable metric if we apply it over the 2 different
'domains' to the 2 different color pairs.
---
Specifically, when rho(x,y) is between 0 and r,
we get the color at the pixel x,y by the weighted average
(1 - v) * lighting-color + v * disk-color.
Check:
At x,y=0,0 , rho=0, so v = 0 and the equation
reduces to the 'lighting-color', which is what we want.
And when x,y is such that rho=r, then v=1 and the equation
reduces to the 'disk-color', which is what we want.
---
And when rho(x,y) is between r and R,
we get the color at the pixel x,y by the weighted average
(1 - v) * disk-color + v * background-color.
Check:
When x,y is such that rho=r, then v=(r-r)/(R-r)=0 and the
equation for the color at pixel x,y reduces to the 'disk-color',
which is what we want.
When x,y is such that rho=R, then v=(R-r)/(R-r)=1 and the
equation for the color at pixel x,y reduces to the
'background-color', which is what we want.
Now we have a suitable metric, v.
USING THE 'COLOR METRIC' TO COLOR A PIXEL
inside of (or outside of) the disk:
At a point x,y in the image rectangle, we determine
rho(x,y) = sqrt (x*x + y*y)
When 'rho' is greater than 'R', we can color the pixel with the
'background' color.
At a point x,y that is inside the disk (rho ≤ R) , we determine the
'shaded color' at the point by using one of the two 'v,1-v' equations.
We calculate the 'shaded color' at x,y by calculating a weighted average
based on applying the factor (1.0 - v) to color1 --- and applying v
to color2.
shaded-color = (1 - v) * color1 + v * color2
We actually calculate via formulas like
shaded-R = (1 - v) * R1 + v * R2
shaded-G = (1 - v) * G1 + v * G2
shaded-B = (1 - v) * B1 + v * B2
If x,y is such that rho=sqrt(x*x + y*y) is between 0 and r, then
color1 and color2 will be the 'lighting' color and the 'disk' color.
If x,y is such that rho=sqrt(x*x + y*y) is between r and R, then
color1 and color2 will be the 'disk' color and the 'background' color.
Thus we will get the two kinds of shading (lighting-shading and
the 3D effect of edge-shading at the outer radius) for the
'disk shape'.
Note that over either domain --- 0 to r, or r to R --- if
color1 = color2, then the color given by
(1 - v) * color1 + v * color2
is simply a constant color --- color1 = color2.
THE GUI DESIGN:
To create the Tk script, I used the code of the
'color-shaded donut' script (referenced above)
as a starting point.
That GUI had most of the needed widgets.
Of course, the GUI made by this Tk script needs to contain a rectangular
canvas widget on which the 3-color-gradient disk shape will be drawn.
I decided to put 3 'scale' widgets on the GUI --- whose slider-bars can
be used to change the values of
- ratio 'rOverR'
- exponent M
- exponent N
where the exponents are used to control 'extensity' of the shading.
(The term 'extensity' is discussed at the bottom of this page.)
The 2 scales for the exponents M and N are used to control the intensity and extent
of the shading --- which is achieved using the two color weighting factors
v^M and (1.0 - v^M) over the 'domain' (0,r)--- and the two color weighting
factors v^N and (1.0 - v^N) over the 'domain' (r,R).
Like in the other 'color-metric' GUI's, I used buttons to call on a
color selector GUI --- to set the 3 colors involved --- 'lighting',
'disk', and 'background'.
(I could add a checkbutton widget so that I could turn the 'edge-shading'
on or off, but I did not do that.
That's left as an exercise. But note
that you can get the same effect by setting N real high.)
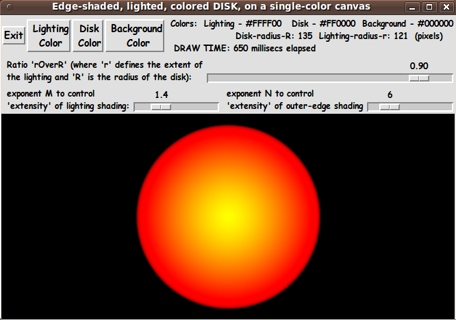
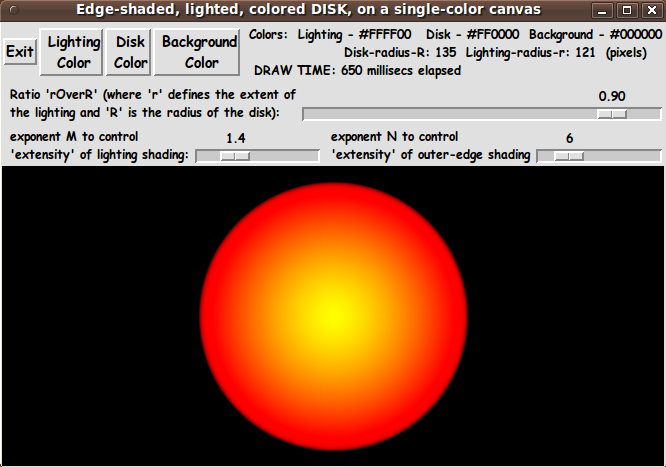
After some coding of a 'ReDraw' proc that uses the 'color-metric'
to draw the shaded disk, I ended up with the following GUI ---
and the code presented below.
|