|
Thanks
Thanks to Marco Maggi whose tachometer-style-meter influenced the making
of this meter utility --- with features such as using an arc of tic-marks,
and allowing for corner-decorations (rivets in the case of the original
Maggi demo code).
Comments in the Code
It is my hope that the copious comments in the code will help Tcl-Tk
coding 'newbies' get started in making GUI's like this.
Without the comments, potential young Tcler's might be tempted to
return to their iPhones and iPads and iPods --- to watch videos of
people bouncing around on a stage muttering
'words of shizdom'
into a microphone that must be very dizzy.
Take a break from those videos and try installing-running-enhancing
the following code --- for shizzle.
The Tcl-Tk script CODE
Here is a link to CODE for the script
'meters_memory-swap_hidef-image.tk'.
The shell script (the 'wrapee') :
Here is a link to CODE for the SHELL script called by this Tk script.
'get_memory_and_swap.sh'
This is the same script that I supplied on the page
'A Tachometer-style Meter ---
for Memory-and-Swap Usage'.
This is a wrapper script for the 'free' command.
You can put this script in the same directory with the Tk script.
The Tk script includes some code (involving the 'argv0' variable)
to determine the location of the shell script by extracting the name
of the directory in which the Tk script lies.
---
GIF vs. PNG
The Tk script is written so that it expects the
images for the themes to be put in 'meter_backgrounds', 'pointers',
and 'corner_features' subdirectories of the directory where the
Tk script and the shell script are placed.
Futhermore, the Tk script is written with an 'imgSUFFIX' variable
that is set to 'gif'.
In my testing, I used GIF files for the meter backgrounds,
and transparent GIF's for the 'pointer' and
'corner feature' images --- because I was using Tcl-Tk 8.5 which
supports GIF's but not PNG's.
I use 'GIFs' and 'PNGs' sub-directories of the 'meter_backgrounds',
'pointers', and 'corner_features' subdirectories.
Anyone using Tcl-Tk 8.6 can use the 'PNGs' image directories by
setting the 'imgSUFFIX' variable to 'png' --- and by changing 3 'DIR'
variables of the Tk script to use the 'PNGs' subdirectory rather
than the 'GIFs' subdirectory.
INSTALLING THE FILES:
The Tk script and the shell script can be put in a subdirectory of
the user's home directory --- for example,
$HOME/apps/tkMemSwapUsage.
Make 3 subdirectories of that directory ---
- 'corner_features'
- 'meter_backgrounds'
- 'pointers'
--- in which to put the GIF or PNG files for those 3 types of images.
You can right-click in your web browser to download some of the
(GIF) images above.
A rather large set of suitable PNG and GIF image files will be
available in future releases of the FE 'tkGooies' system.
In the future, I plan to put this hi-def memory-and-swap-usage utility
(along with about about 100-plus other mini-utilities --- 'apps')
into the 'tkGooies' menu system --- using Tk 'toolchests' to provide the menus.
When I post that 'tkGooies' system release on the www.freedomenv.com
software site, that system will contain the GIF and PNG files that
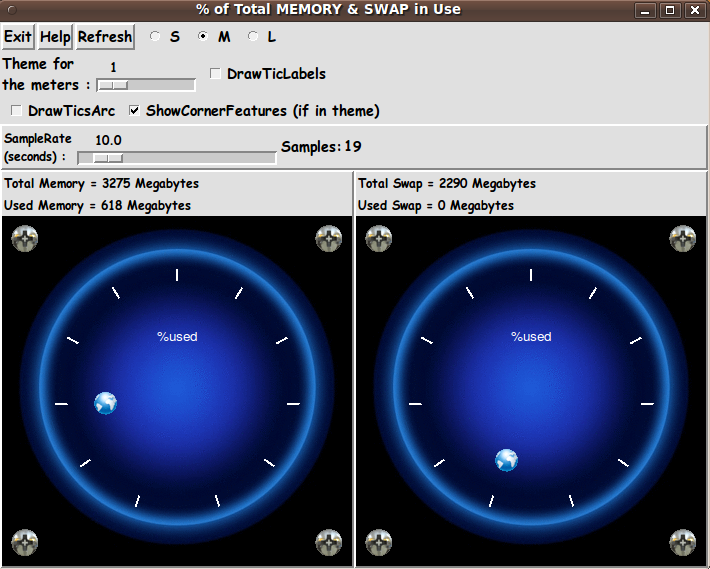
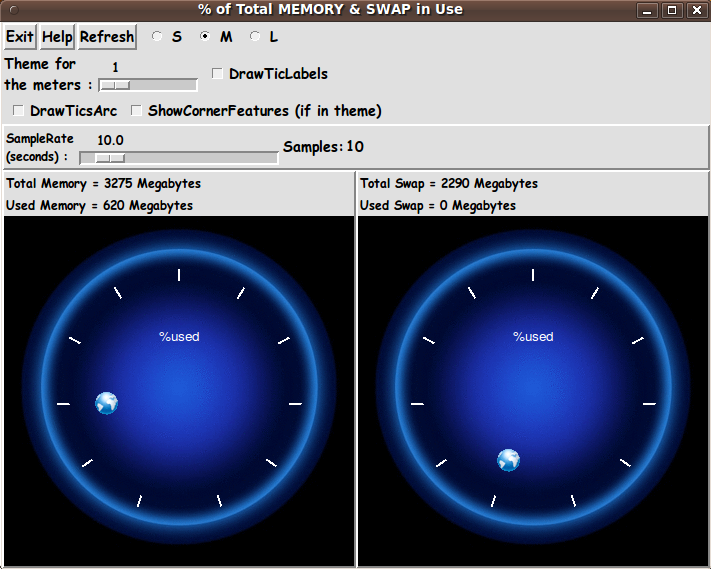
were used for the 'themes' shown above --- as well as image files
for many more 'themes'.
In the 'tkGooies' system, along with GIF files,
I may provide PNG and transparent-PNG files,
which are generally of higher quality than the corresponding GIF files
--- AND from which it is best to make GIF and transparent-GIF files,
scaled to appropriate sizes.
I used the
ImageMagick
'convert' command (with an alpha threshold
parameter) to make many of the transparent GIF files above from
transparent PNG files.
SOME TIPS ON MAKING NICE S-M-L BACKGROUND IMAGES:
In taking a good quality image and scaling it up or down to make the
three Small-Medium-Large images, I found that starting with a
GIF file was NOT a good idea.
If the file is already using its (typical) limit of about 256 colors,
when you scale it up or down, it does not have anymore colors
it can turn to in order to make more color shades during the process of
averaging the colors of adjacent pixels.
So if you find a nice GIF file that you want to use, convert it to
a PNG file first.
I did something like this with the
'mtpaint' image editor.
'mtpaint' has an 'Image > Convert to RGB' toolbar menu option that
can be used to convert a loaded GIF file to allow for up to
16 million colors, instead of just 256.
Then I used the 'Image > Scale Canvas...' option to scale
the image up or down.
(I was quite surprised to see that even when scaling the RGB image
*UP* a factor of 2 or more that the quality of the image was
usually preserved.)
After scaling the image down (or up), I could then save the file, from 'mtpaint',
as a GIF.
OR ... I could save as PNG, and then use the ImageMagick 'convert'
command to convert the PNG to a GIF.
The conversion-to-GIF usually kept most of the quality that was
in the image after the scaling operation.
(You will get unavoidable 'color banding' when making a GIF from a
PNG image with color gradients involving many hundreds of color shades.)
With this technique, you can end up with both PNG and GIF files ---
and use GIF's with a Tcl-Tk 8.5 'wish' interpreter, and PNG's with a
Tcl-Tk 8.6 'wish' interpreter.
MORE HI-DEF METER UTILITIES:
I have returned to the tachometer-style meters that I made for
and made 'high-definition' versions of those system monitoring apps.
That code will be published in these 'tkGooies' code-pages.
ENHANCEMENTS TO CONSIDER
A 'hi-def needle making' technique:
I may try, someday, an image technique to make a high-quality
needle that does not suffer from 'the jaggies'.
I do not have a good idea on how to approach that at this time
(other than the 2 approaches mentioned above on this page ---
rotate-image-on-the-fly OR save about 180 to 360 rotated-images
of each needle type).
If I stumble across a promising looking technique,
I may try to implement it.
If I ever feel I have the time to experiment with needle-rotating, I may
try the rotate-image-code that I mentioned above --- to see
if it works fast enough to be used when changing the needle direction
on the order of every second or every tenth of a second.
---
Hiding theme parameter widgets:
We could 'hide' the theme parameter widgets --- that is, the S-M-L radiobuttons,
the theme-number scale widget, and several check buttons --- by putting a
'SetTheme' button (or checkbutton) on the GUI.
Clicking on that button could cause a Tk 'frame' to appear,
containing those widgets.
Clicking on the button again could cause the frame to disappear.
---
S-M-L pointers and S-M-L corner-features:
For this Tk script, I avoided a proliferation of 'pointer' images
and 'corner-feature' images by using the same sized 'pointer' and
'corner-feature' images no matter whether a Small, Medium, or Large
background image was being shown.
However, on setting the pointer and corner-feature filenames,
we could mimic the code that sets the meter background image.
That code adds '_SMALL' or '_MEDIUM' or '_LARGE' to the
array-filename-prefix of the selected background image file.
That is, we could make '_SMALL', '_MEDIUM', and '_LARGE' files in the
'pointers' and 'corner-features' subdirectories --- and change the code that
sets those pointer and corner-feature filenames to add '_SMALL' or
'_MEDIUM' or '_LARGE' to their array-filename-prefixes --- depending on the
current setting of the S-M-L radiobuttons.
If I were making S-M-L versions of the 'corner-features', I would make them
about 10% of the size of the S-M-L versions of the meter-background images
--- about 20x20 and 35x35 and 50x50 pixels, respectively.
And, if I were making S-M-L versions of the bullet-style 'pointers',
I would make them no smaller than 7% of the size of the S-M-L versions
of the meter-background images --- no smaller than about 14x14 and
24x24 and 35x35 pixels, respectively.
I did not make S-M-L pointers and corner-features, because I was trying to
avoid making 3 times more pointer and corner-feature files.
But, by using 'one-size-only' ('one-size-fits-all')
pointer and corner-feature images, for LARGE background images,
some of the pointers and corner-features
MAY look rather tiny on the large background.
Note that the 'corner feature' images, like the 'meter background' images,
are used in the 'make_one_meter' proc --- while the 'pointer' images are
used in the 'update_one_pointer' proc
Those are the 2 procs that would need to have logic changed to
handle the new S-M-L images.
---
An arc of bullet-pointers:
Instead of using a single 'bullet' image as the 'pointer', one could
implement an 'arc of bullets', like in the knob images above.
This would involve some logic deciding whether to remove or add some
bullets, by (essentially) comparing the current two %-usage values
(for memory and swap) to the previous two --- in the 'update_one_pointer' proc.
---
A 'moving skyscraper silhouette' technique:
As I mentioned at the bottom of the
'A Tachometer-style Meter --- for CPU Usage' page,
another type of display that I may try on the Tk canvas is a
'moving mountain-range silhouette' --- which one sees in some
'system monitor' apps, such as 'gnome-system-monitor' (on Linux)
-- under the 'Resources' tab, titled 'Memory and Swap history'.
This kind of display has the advantage of preserving the
recent history of the percent-usage of memory and swap
--- for example, about 12 minutes of history across a
360-pixel-wide canvas, if we are sampling about once every 2 seconds.
This type of animated plot could be created with Tk by using
a 'create line' technique on the Tk canvas, to plot vertical lines
(to create a 'silhouette-type' plot) --- or simply single pixels
(to create a 'thin-line-type' plot).
Alternatively, one could use 'create image' and move images
horizontally across the canvas one pixel at a time --- adding a vertical
line of pixels on one side of the canvas each of those times.
This 'history display' technique may be especially suitable for
an alternative version of 3 of the 4 apps that I have implemented:
- the 'memory-and-swap',
- the 'network activity', and
- the 'CPU activity'
apps.
Those are the 3 types of activity shown in the 'Resources' panel
of the 'gnome-system-monitor' utility.
(The traveling-curve type of usage display is typically not
used for 'file-system-usage', because that usage ordinarily
does not change much --- unless you are storing huge files
all of a sudden.)
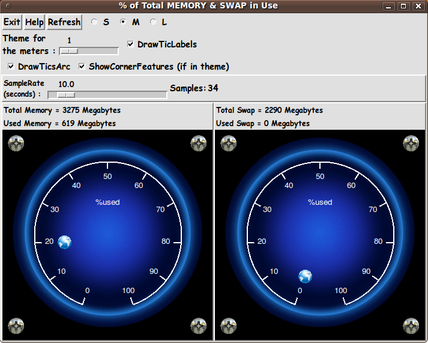
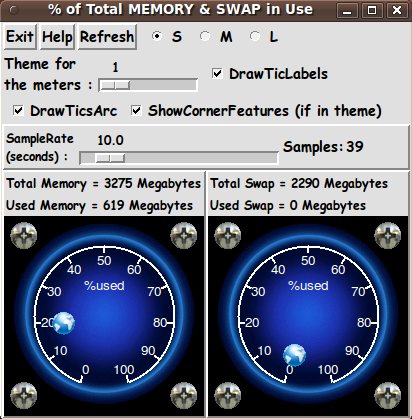
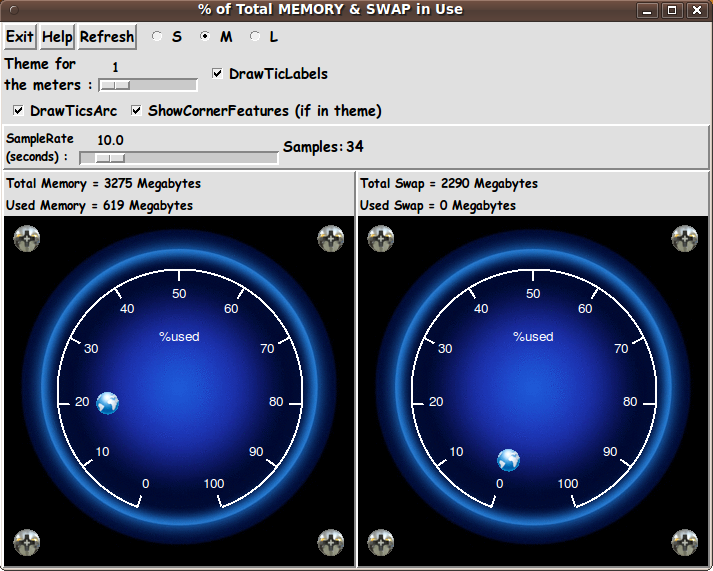
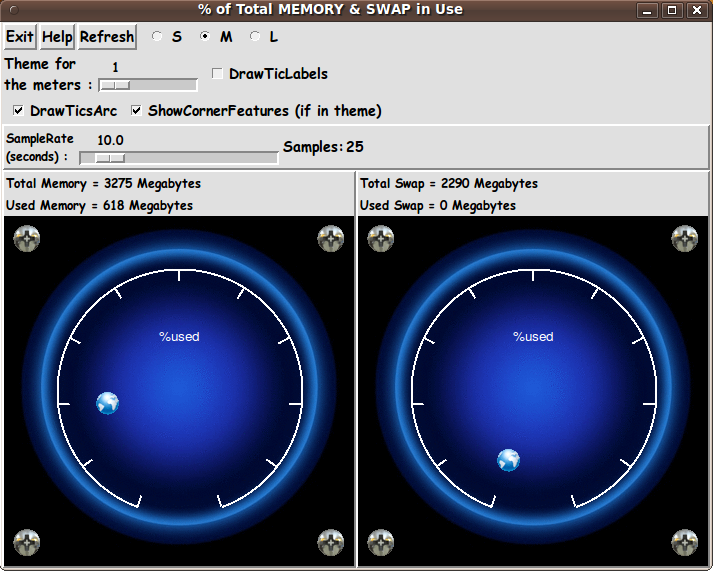
Responsiveness of the GUI to theme changes
I should point out that I was pleased by how fast the Tk GUI
responded when I changed themes via the 'theme-scale' widget.
I put a 'bind' command on the 'theme-scale' widget so that when
the user releases MB1 (mouse button 1) after moving the slider button
to a new integer value --- the 'Refresh' proc is run to re-build
the meter background and start updating the 'pointer' again, according
to the current setting of the 'sample-interval-scale' widget.
Within a fraction of a second after releasing MB1 (after making
a change to the theme integer in the scale widget), the
entire meter is redrawn --- including
- meter background image
- tic marks
- tic mark arc
- tic labels
- the 4 corner features,
- various text labels, and
- the 'pointer'.
Similarly, a 'bind' command was put on the SML radiobuttons ---
and within a fraction of a second after releasing MB1 on one
of the radiobuttons, the meter is redrawn using the new
size of background image.
(Thank you, wonderful 'wish' interpreter --- and Gnu/Linux scripting.)
---
Oh, the possibilities we have with Tk.
The possibilities are endless ... I say to the 'Tcl is dead'
nay-sayers ... those 'nattering nabobs of negativism'.
For the youngsters reading this,
the phrase 'nattering nabobs of negativism' was used by
Spiro Agnew in 1970, during the Richard Nixon era.
IN CONCLUSION
As I have said on other code-donation pages on this FE web site ...
There's a lot to like about a utility that is 'free freedom' ---
that is, no-cost and open-source so that you can modify/enhance/fix
it without having to wait for someone else to do it for you
(which may be never).
A BIG THANK YOU to
Ousterhout for starting
Tcl-Tk, and a BIG THANK YOU to the Tcl-Tk developers and
maintainers who have kept the simply MAH-velous
'wish' interpreter going.
|