|
INTRODUCTION to Tcl-Tk script
'tkCircleChord_TheSubtendingAngleAtCenter
IsTwiceTheAngleAtCircumference'
In the 2013-2016 time frame, I started making some 'tkGooie'
scripts for a 'MATHed' (Mathematics Education) toolchest
--- scripts such as:
In my readings of various books popularizing math and, in particular,
books containing discoveries in plane (Euclidean) geometry, such as the book
I ran across static images representing the ancient
theorem that says:
Given a chord (or arc) in a circle,
the angle subtending that chord whose vertex is
at the CENTER of the circle is
always twice as large as ANY angle subtending the
same chord and with vertex
ANYWHERE on the CIRCUMFERENCE of the circle.
This is quite a mouthful, but it is hard to shorten the name
of this theorem and convey all the aspects of this theorem
--- which involves a circle, a chord, a subtending 'central angle',
and any of an infinite number of subtending
'circumference angles'.
One nickname that has been given to this theorem, inadequate
though it is in describing the theorem, is the
inscribed angle theorem (Reference: wikipedia.org).
Another nickname is the
central angle theorem (Reference: mathopenref.com).
---
It turns out that the older
'Thales theorem' mentioned above (which involved a
triangle inscribed in a semi-circle) is a special case of
this 'inscibed angle theorem'.
The proof of Thales' theorem follows quickly because the
diameter of the semi-circle can be considered as the
central angle (which is 180 degrees), and the angle opposite
that diameter is the 'inscribed angle', which, according
to the 'inscribed angle theorem' is half of 180 or 90 degrees
(a right angle).
There are many web sites with more information on the
'inscribed angle' or 'central angle' theorem.
So if you want to see a variety of discussions
of this theorem, you can do a WEB SEARCH on keywords like
If you can deal with the annoying popups and advertisements,
one web site that is rife with math results is the
'Cut The Knot' site --- which has a page on the
Central Angle Theorem
--- with a proof done with complex numbers.
In any case, with the Tk script (whose code is presented on
this page), I was seeking to make the demonstration of
the validity of the Central Angle Theorem an interactive and
dynamic (semi-animated) experience --- using Tcl-Tk.
Around 2016, with the advent of Javascript enhancements associated
with HTML 3.0, some dynamic, interactive demos of math results
started appearing on the internet, such as the
'Wolfram Demonstrations Project'.
Here is an animated demonstration of the Central Angle Theorem
at 'demonstrations.wolfram.com'.
In addition, the Wolfram 'MathWorld' site has a couple
of 'static image' pages on
One feature of the 'tkGooie' presented on this page
is that it comes bundled within a 'tkGooies'
menu-driven system that can be installed on a computer ---
or on a file server that serves files to multiple computers.
Another feature of the 'tkGooies' is that I generally provide more
control of colors than one sees in many math demo utilities.
Basic Goals of the Tk Script:
My purpose for this Tk GUI script is/was to generate a circle with a
chord (at the end-points of an arc on the circle) that is
drawn across the circle.
In addition, a 'central angle' and an 'inscribed angle' are to be drawn
subtending that chord --- AND the user is to be able to easily change
-
the position (end-points) of the chord, and
-
the position of the vertex of the 'inscribed angle',
which lies on the circumference of the circle.
To allow for pretty precise control in drawing these points, I decided
to use 2 Tk 'scale' widgets to adjust
-
the position of the chord, and
-
the position of the vertex of the 'inscribed angle'.
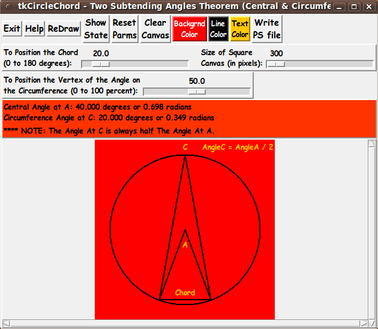
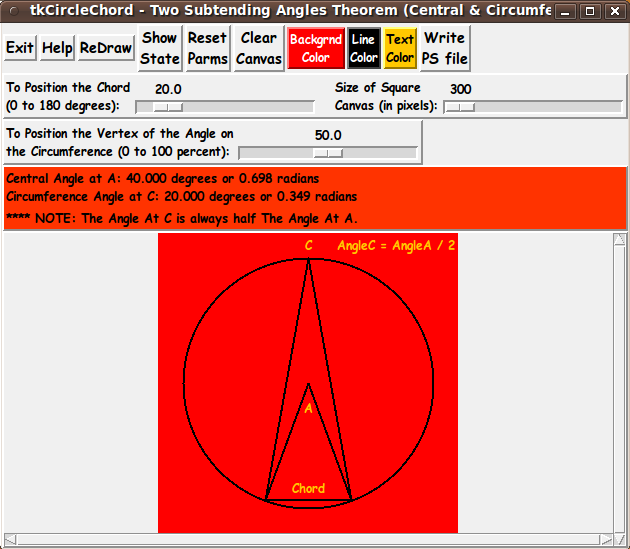
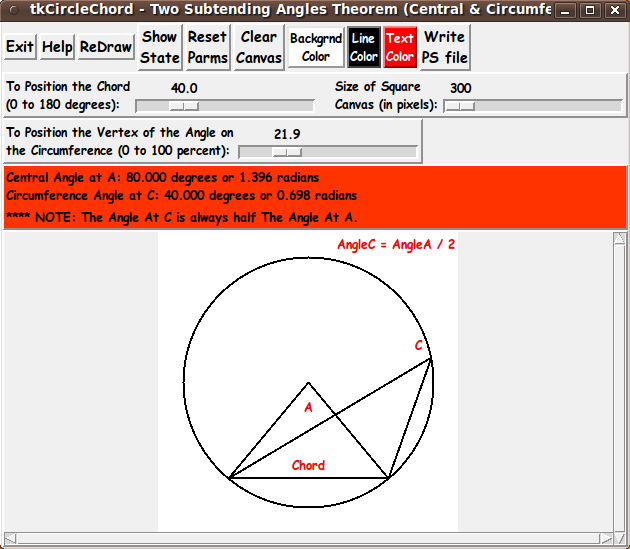
(See the GUI image at the top of this page
--- or larger images below.)
The drawings of the circle are to be done in a resizable square image area
--- in a Tk 'canvas' widget.
The GUI is to automatically delete-and-redraw (for the user) any changed
points --- and delete-and-redraw the two angles (and show that the
'central angle' is ALWAYS twice the 'inscribed angle').
PLANNED LAYOUT OF THE GUI:
As I have done with other Tk scripts that I have written
in the past year or so, I laid out a 'text image' of the GUI
--- to aid me as I coded the frames and widgets.
I used the following conventions to make the sketch, with a text editor.
|