|
Emery provided C program code for the above calculations, but I
assembled the Tcl-Tk code, in the script above, from this set of
formulas.
DERIVATION OF A 'SHADING METRIC' FOR THE TRIANGLE :
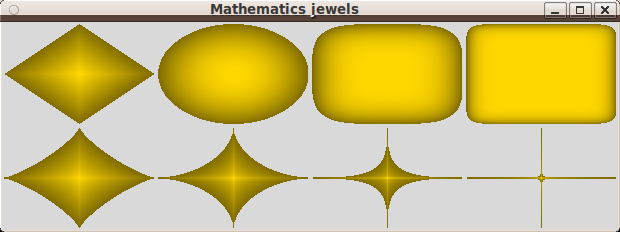
In my other 'shading metric' scripts above, I devised a scalar 'color-shading-metric'
--- 'v' --- at each pixel point x,y that is within the
rectangle/super-ellipse/super-formula/donut shape ---
where v is between 0 and 1.
And the value of v goes to 1.0 at the boundary of these shapes
--- and is zero in the middle of the shape.
Then v and (1-v) are applied to a user-selected background color
and a user-selected 'fill' color for any pixel within the shape --- to get
a 'weighted-average' of the user-selected colors, for the shaded-color at a
given pixel x,y.
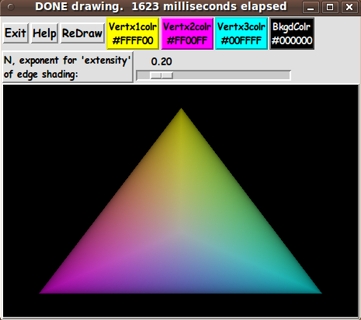
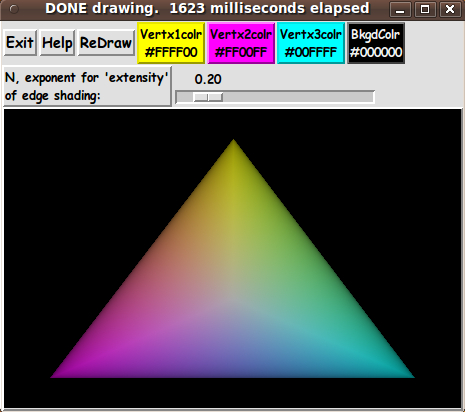
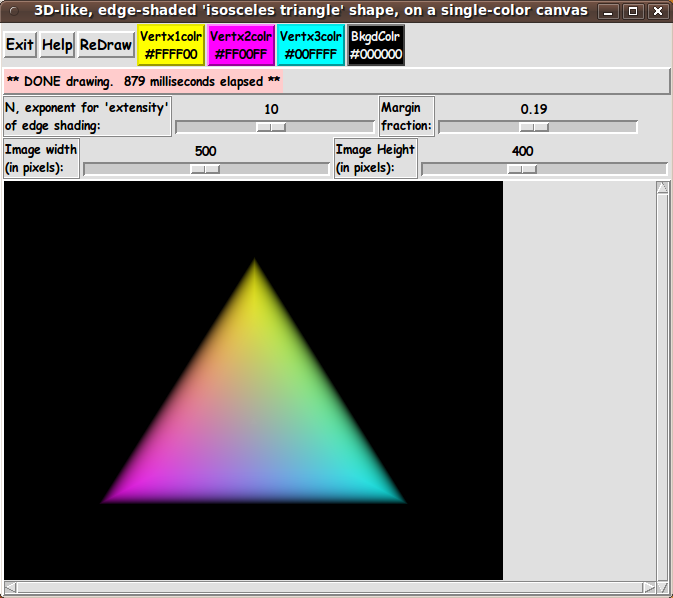
For the triangle of the script on this page, we use the barycentric coordinates
of any pixel within the triangle --- to formulate our 'shading metric'.
For a given pixel x,y, let us say its barymetric coordinates
are (L1,L2,L3) where L1 + L2 + L3 = 1.
Note that at the edges (and vertices) of the triangle, at least one
of the 3 barymetric coordinates is 0.
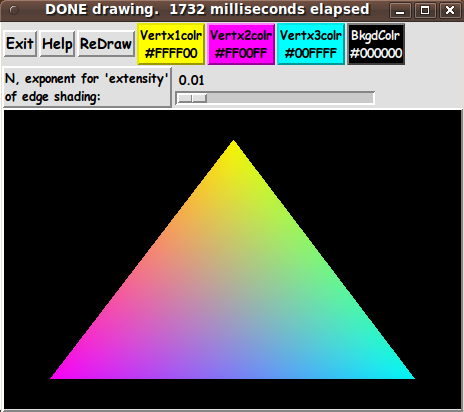
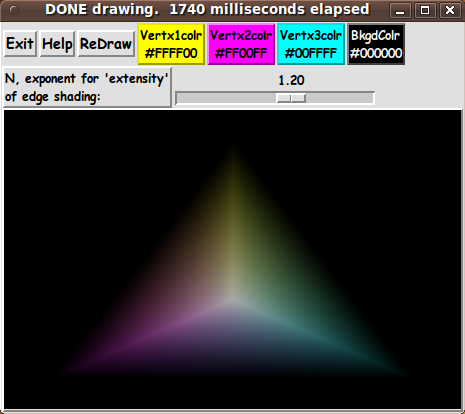
Let us say that we want our metric, v(x,y) = v(L1,L2,L3), to be 1.0
at the edges of the triangle. (This is helpful when we later use an
'extensity' exponent to make 'crisper' shading at the edges.)
Also, we want v to be a zero at the barycenter of the triangle.
Note that the 'barymetric center' of the triangle is at the point/pixel
where (L1,L2,L3) = (1/3,1/3,1/3).
And when one looks at any point within the triangle which is
not on that center, at least one of the coordinates is less than 1/3.
Note that the quantity u = 3.0 * min(L1,L2,L3) is 1.0 at the barycenter
and is zero on the edges of the triangle.
We want the opposite for our scalar 'color-shading-metric'.
Based on these observations, for our 'color-shading-metric', we will use
v(x,y) = v(L1,L2,L3) = 1.0 - ( 3.0 * min(L1,L2,L3) )
Note that v is 1.0 on the edges (and vertices) of the triangle, it is
0.0 at the barymetric center, and it is between 0 and 1 at other points
in the triangle.
So we have a suitable metric, v.
USING THE SHADING-METRIC:
At a point x,y, we determine the 'shaded color' at the point by
using a color interpolated between
|