|
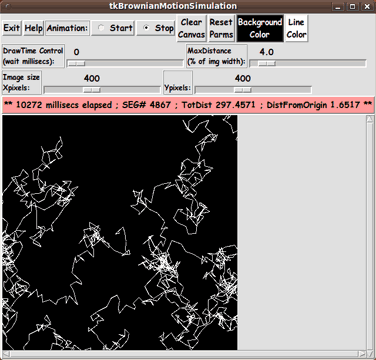
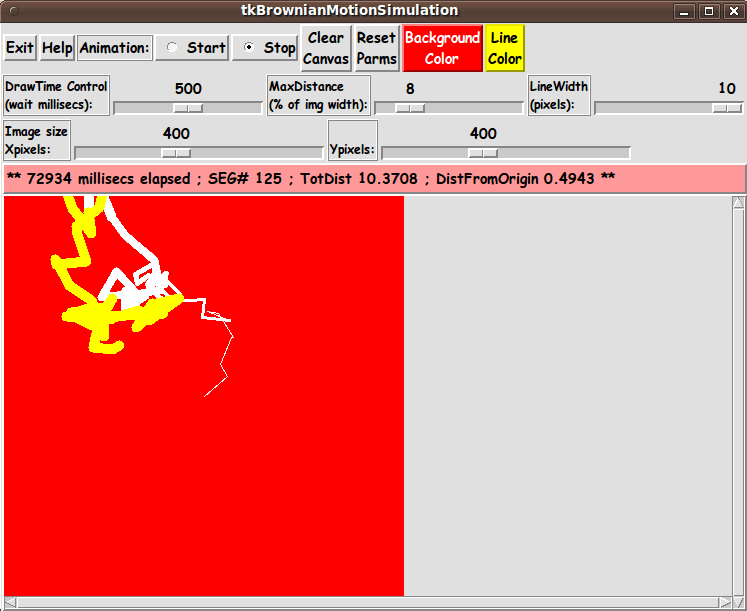
I changed the line width several times, and I changed the line color
from white to yellow --- by using the Line-Width 'scale' widget and by using
the Line-Color button.
In fact, this animation started with a black background.
At one point in the on-going animation, I clicked on the
Background-Color button and changed the background to red.
Other 'on the fly' changes you can make:
-
You can click on the 'ClearCanvas' button at any time during the animation.
The canvas will clear --- and then, line-segments will continue being drawn
in the image area, starting from where the last line-segment was drawn.
-
You can change the 'wait time' --- to speed up or slow down the animation
--- while the animation is running.
-
You can change the 'max distance' --- to allow longer line segments or
restrict the length of the line segments --- during the animation.
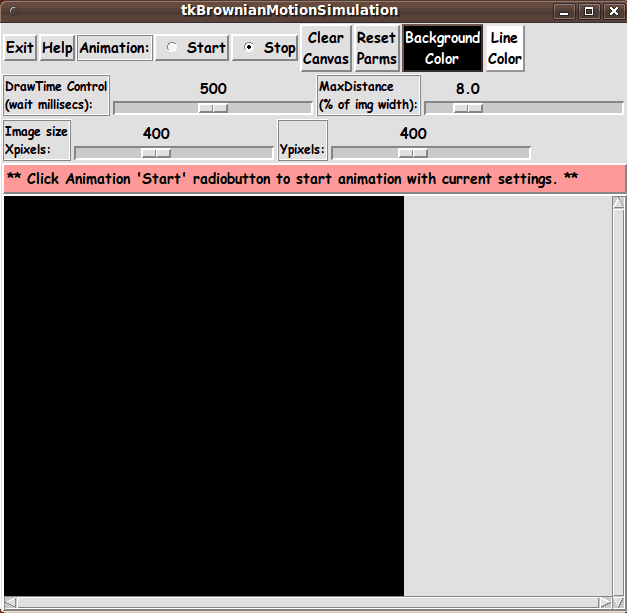
Scrollable Canvas
(and big image area)
Note that the canvas in the GUI has vertical and horizontal scrollbars
--- and you can set a large image area size with the x-and-y scale widgets
--- and set a smaller 'MaxDistance' for max migration over each 'time-step'.
So you can set a very large image area in which the simulation can 'play out'
--- and you can use the 'MaxDistance' parameter to keep the 'random walk'
within the image area (for a major part of the simulation).
And if you think the max-pixels of the x-and-y scale widgets is not big
enough for you, you can edit the Tk script and change the '-to' parameter
on the two 'scale' widgets for the image size.
'Happy' Automatic Line-Clipping
Happily, the way that the 'canvas' widget and the 'create line' canvas command
were implemented in the Tcl-Tk interpreter, there is no 'error thrown' whenever
a line is drawn with one or both end-points outside of the image area.
In fact, not only is the 'create line' command very forgiving, but it does
automatic line-clipping.
If a line segment is partially beyond the image area,
the 'create line' command goes ahead and draws the
part of the line that is in the image area.
In other words, I (the programmer) did not have to provide
any line-clipping code.
The 'no error thrown' and 'auto line clipping' of the 'create line' command
makes me a very happy Tcl-Tk coder.
Thank you to the folks who provided that canvas line drawing code.
---
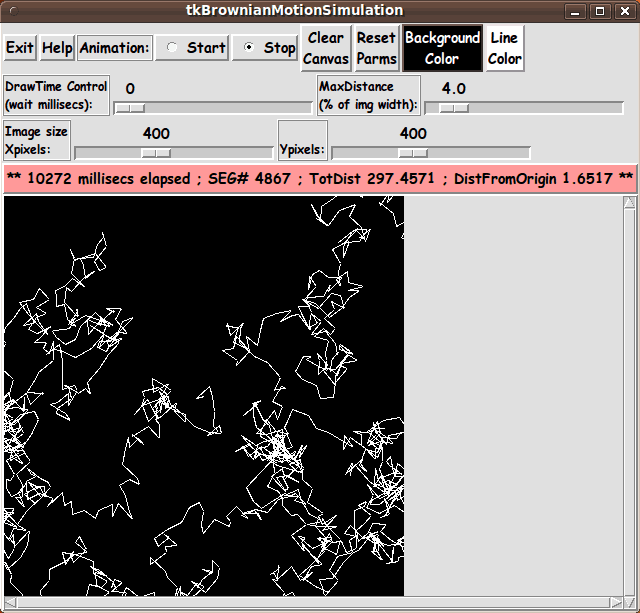
The Distance Units
In this GUI, after each line segment is drawn, the message line is updated with
- the elapsed time of the animation (in milliseconds)
- the number of the segment just drawn
- the total distance accumulated so far
- the current distance from the starting point
(the center of the image area)
The distance is based on the fact that 'world-coordinates' were 'imposed'
on the image area --- providing 'floating-point' coordinates, in addition to
the 'integer' pixel coordinates for the Tk canvas image area.
In this implementation, width of the image area is always assumed to be from
-1.0 to +1.0 --- in world-coordinates.
The distance to the top and bottom of the image, in 'world-coordinates', is
determined according to the aspect-ratio that the user determines for
the image --- by setting the Y-pixels scale widget.
For a square image,
the top left and right corners of the image area are considered to be
at world-coordinate-points (-1.0,+1.0) and (+1.0,+1.0) --- and the bottom
left and right corners of the image area are considered to be at
world-coordinate-points (-1.0,-1.0) and (+1.0,-1.0).
In this implementation, the animation always starts the imaginary particle
in the middle of the image area --- at the origin (0.0,0.0) in world
coordinates.
Hence, the 'DistFromOrigin' in the message line refers to the distance
from the origin (0.0,0.0) to the end-point of the last line segment drawn.
(Note that if the simulated particle goes beyond the image area, the
'DistFromOrigin' can be greater than 1 --- and after a large time period,
much greater than 1.)
Furthermore, the 'TotDist' is the sum of all the line segment lengths
up through the last line segment drawn.
The Pythagorean theorem is used to compute the length of each
line segment, by taking the square root of the sum of the
squares of the x and y differences of the two
end-points, in the 'world coordinates'.
Implementing the Color Buttons
The 2 color buttons call on an 'external' color-selector-GUI script to
set those colors.
You can make that color-selector script by cutting-and-pasting the code from
the page that offers
a non-obfuscated color selector GUI on this site.
You can see the code at the bottom of the Tk script to see how the
name and location of the color selector script is set.
---
Drawing Speed
(and implications for a 'visualizer')
When I developed the compute-heavy script that I posted on this site at
GUI for Drawing 'Super-ellipses', with nice shaded edges,
I learned my lesson (after I posted the script, years earlier,
at wiki.tcl.tk) about needing to use braces with 'expr' statements ---
for much better execution times.
(Brent Welch et. al. point this out before page 8 in the
4th edition of 'Practical Programming in Tcl and Tk' ---
although they do not follow this advice in many 'expr' examples later
in the book.)
The braces made a huge difference in execution speed (in generating images,
in this case).
Therefore, in this script (and in all my Tk scripts henceforth),
I consistently use braces with ALL 'expr' commands
--- in particular, in the compute-intensive 'animate' proc
of this Tk script and in the procs that are called by 'animate'.
---
As I noted above, when I set the 'wait time' to zero, this 'app' is
capable of drawing hundreds of (colored) line segments per second
--- more than 20 in one-twentieth of a second.
This bodes well for making a 'visualizer' (audio or other) by drawing
lots of colored line segments on a Tk canvas (although it might have
to be a rather crude visualizer until we get faster computers).
In contrast, I found from the Tk script that I posted at
Code to Animate Two Sinusoidal Waves Merging that, if I have to
generate all the pixels of an image area at each time step of an animation,
I will not be able to get 'smooth' animation in 'real time'.
It appears that, in creating a 'visualizer', whether I use
-
the Tk canvas 'create image' technique of the
'Two Sinusoidal Waves Merging' script --- OR
-
the Tk canvas 'create line' technique of this
'Brownian Motion' script --- OR
-
a 'create rectangle' or 'create polygon' or
'create oval' or 'create arc' technique on a Tk canvas
I need to be aware of the number of pixels being added or changed
in the image area, in order to achieve a smooth 'real time' animation.
DESCRIPTION OF THE CODE
Below, I provide the Tk script code for this 'Brownian motion animation' 'app'.
I follow my usual 'canonical' structure for Tk code, for this Tk script:
|