|
It has been well-known for more than two hundred years (with credits going to
Galileo, Huygens, Newton, Leibniz, the Bernoulli's, Euler, and others for
early quantitative observations on pendulums)
that if you restrict your attention to a pendulum whose swinging is
restricted to a small angle
--- for example, by displacing the pendulum bob
a small angle from its lowest position and letting go
--- then the following differential equation can be used
to approximate the motion of the pendulum that is
oscillating with a 'gentle' swing.
D(D(u)) = -g/L * u
where sin(u) is replaced by u
And it became well known that the general solution of this 'linear' equation
can be written in the form
A * sin(w*t) + B * cos(w*t)
where the coefficient w = sqrt(g/L) and where the constants A and B
can be determined from two initial conditions (inital
angular displacement and initial angular velocity).
(Note:
I am using 'sqrt' to denote the square root function.)
'2pi/w' is the period, T, of the oscillation, where
T is in units like seconds per cycle.
The reciprocal of T is the cycles per second --- the
frequency.
So the frequency, f, is 1/T = w/2pi.
Thus the solution can be written
A * sin(2pi*f*t) + B * cos(2pi*f*t)
or
A * sin(2pi*t/T) + B * cos(2pi*t/T)
An expression of the form
A * sin(k*t) + B * cos(k*t)
can be written in the form
C * sin(k*t + D)
where the constant D is called a 'phase angle'.
Hence the solutions to the 'linear' pendulum equations are sinusoidal.
And one can expect the solutions to the more general 'nonlinear'
equations to be similar to sinusoidal functions.
But there is no 'nice' math expression for the general solutions
to the nonlinear problem --- for example, in terms of (a finite
number of) trigonometric functions or polynomials.
So, in this Tk GUI utility, we use numerical integration
to generate solutions to the 'nonlinear' differential
equation --- at discrete points in time.
GOALS for the GUI
I had the following goals in mind for the GUI.
The GUI should allow the user to enter various values
for g and L.
(Note that the equation for angular acceleration does
not involve mass --- the mass factors cancelled out
during derivation of the equation.
So the angular
motion of the friction-less pendulum should be the
same whether the mass is 10 kg or 20 kg, for example.
Bottom line:
We do not have to prompt for mass on the GUI.)
The GUI should also allow the user to enter parameters
for the solver process:
-
an initial angular displacement from vertical
-
an initial angular velocity (typically zero)
-
an end-time for the end of the solution process
-
a time-step, h, for the solution process.
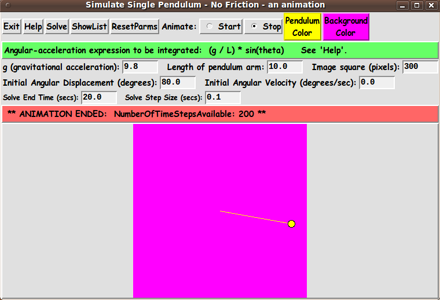
AND --- following a solution run, the GUI should also allow the
user to start (and stop) an animation of a pendulum
drawn on a Tk canvas.
The animation is to be shown on a square Tk 'canvas' widget
by using 'create line' and 'create oval' and 'delete'
commands on the Tk canvas.
---
To evaluate any further requirements that we may need for the GUI,
it is helpful to know some of the details of
Some details follow.
METHOD - MATH MODELLING OF THE PENDULUM MOTION :
To make the problem compatible with numerical integration methods,
we convert the single 'second order' differential equation
D(D(u)) = -g/L * sin(u)
to two 'first order' differential equations with u (= u1 = displacement)
and D(u) (= u2 = velocity) being functions of t to be generated by
integrating these 2 'first-order' differential eqns:
D(u1) = u2
D(u2) = -g/L * sin(u1)
starting at initial conditions u1=A and u2=B, where
A is an initial angle and B is an initial angular velocity.
The common way of expressing these kinds of systems of
first order differential equations in compact, general form is
D(u) = f(t,u)
where u and f are N-dimensional vectors.
This is a compact way of expressing a system of scalar
differential equations:
D(u1) = f1(t,u1,...,uN)
D(u2) = f2(t,u1,...,uN)
. . . . . . . . . . .
D(uN) = fN(t,u1,...,uN)
In the case of these pendulum equations, N=2, and
we can think of solving for the unknown function vector
(u1(t),u2(t))
where the right-hand-side (RHS) of the two scalar pendulum
differential equations above can be thought of as a special
case of a more general user-specified function vector
(f1(t,u1,u2),f2(t,u1,u2))
where
f1(t,u1,u2) = u2
f2(t,u1,u2) = -g/L * sin(u1).
We use the popular Runge-Kutta 4th order method (RK4) to
perform the numerical integration for a user-specified
time step, h.
We basically use two procs to perform the integration steps:
-
a proc to perform the RK4 integration for N=2 ---
giving the values of (u1,u2) for each time step
-
a proc to evaluate the RHS functions (f1,f2)
for specified values of t,u1,u2.
The latter proc ('deriv', say) is called several times by the
former proc ('rk4', say), for each time step.
METHOD - PLOTTING THE ANIMATION ON THE TK CANVAS :
After a solution, we have the solution functions
u1 and u2 for a sequence of (equally-spaced) time values.
We could use a more complex Runge-Kutta method --- such as
Runge-Kutta-Fehlberg --- to get a solution with
potentially unequally-spaced time values.
We use function u1 (angular displacement) to do the animation.
For each time value, t(i), the pendulum is drawn
as a simple
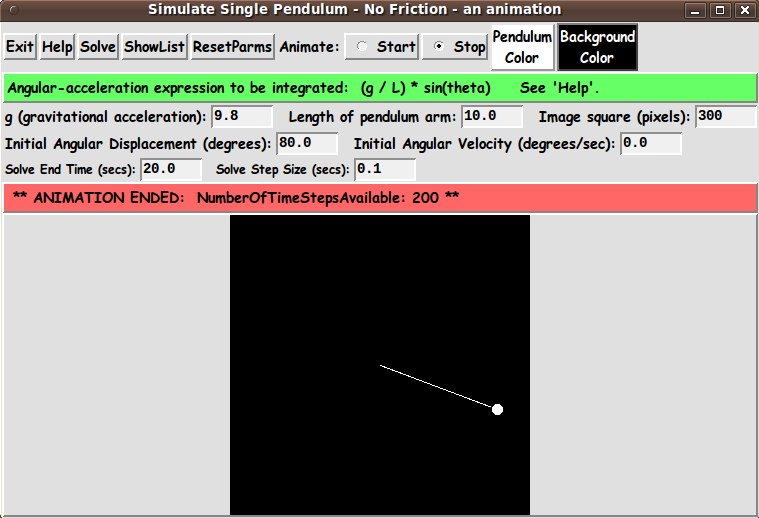
Our GUI provides 2 buttons by which
the user can specify 2 colors for:
An 'animate' proc performs the pendulum animation when
the user clicks on a 'Start' radiobutton of the GUI.
This 'animate' proc uses the 'world-coordinates' --- the
values of angle u1 --- to draw the swinging pendulum within
an square area of about 2*L by 2*L in world coordinates,
where L is the length of the pendulum arm.
We think of the pivot-point of the pendulum as being at
the origin --- (0.0,0.0).
We use the angle u1 to compute the x,y coordinates
of the end of the pendulum arm (and
center of the mass, represented by a circle).
The 2Lx2L area allows for the pendulum to swing to extremes:
-
a horizontal arm to the left or right of the pivot-point
-
the pendulum arm hanging down below the pivot-point
(zero degrees displacement)
-
the pendulum arm displaced above the pivot-point
(say, plus or minus 180 degrees displacement).
A proc is provided which maps the plot area limits in
world coordinates --- say
UpperLeftCorner: (-L,+L)
LowerRightCorner: (+L,-L)
to the corners of the plot area in pixel coordinates:
UpperLeftCorner: (0,0)
LowerRightCorner: (ImageWidthPx,ImageHeightPx)
We use a value a little larger than L for the world coordinate
limits --- to allow for a little margin around the swinging
pendulum.
To get a square image area, we use ImageWidthPx=ImageHeightPx
and we determine this number of pixels by allowing the user
to specify the integer value in an entry widget on the GUI.
The 'animate' proc uses 2 procs --- 'Xwc2px' and 'Ywc2px' ---
to convert the world coordinates of each point --- such as
the end-point(s) of the pendulum arm --- to pixel coordinates.
The pixel-coordinates are used in the 'create line'
and 'create oval' commands to redraw the pendulum-arm
and mass (represented by a circle) for each time step.
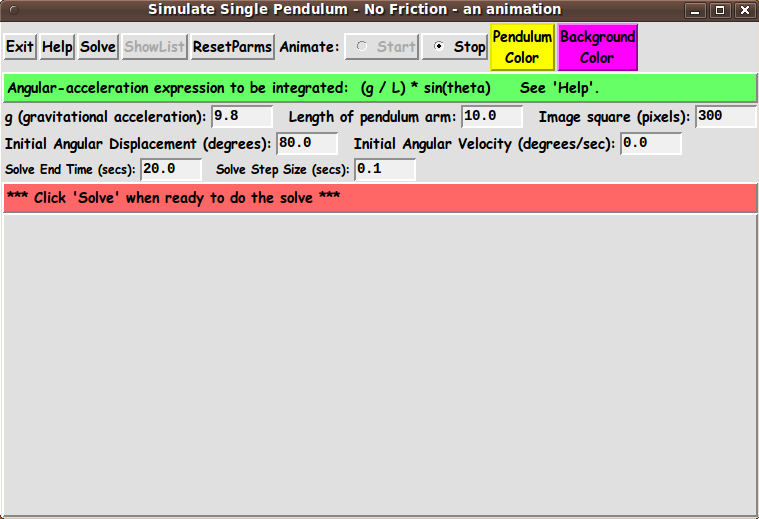
THE GUI LAYOUT :
Based on the notes above, the Tk GUI should allow the user to specify
-
g (gravitational acceleration at Earth's surface)
-
L (length of the pendulum)
-
initial-angle
-
initial-angular-velocity
-
solver time-step-size
-
an end-time for the simulation
There is to be a 'Solve' button to perform a solution
when the user is ready to use these parameters.
A 'ShowList' button can be used to show the list of
solution values --- triplets t(i), u1(t(i)), u2(t(i)) ---
in a popup window.
We allow the user to specify the two intial values in
degrees, rather than radians --- initial angular displacement
in degrees and initial angular velocity in degrees/sec.
These two values are converted to radians for easy and
efficient use in the Tcl sin() function of the solve process.
We can add 2 columns to the list output, to show
u1 and u2 in degrees, as well as in radians.
There are 2 buttons on the GUI by which to call up an
RGB-color-selector GUI with which to specify the 2 colors
for the animation drawing on the canvas.
In addition, on the GUI, there are 'Start' and 'Stop'
radiobuttons to start and stop an animation run.
---
To allow the user to speed-up or slow-down the animation,
there could be a Tk widget ('entry' or 'scale') by which to specify
a wait-time (in millisecs) between computing and displaying
each new pendulum position.
This would be an alternative to using a wait-time value
computed according to the solution step-size, h ---
which is set by the user, in an 'entry' widget on the GUI.
For now, we may simply calculate the animation wait-time
based on the time-step, h.
---
One way the user can specify all these parameters is indicated by
the following 'sketch' of a layout for the GUI.
In the following sketch of the GUI:
|