|
INTRODUCTION to Tcl-Tk script
'tkVarignonsTheorem'
For several years (circa 2013-2015), I had been planning to make various
'Math Education' Tk GUI's that illustrate various discoveries that have been
made through the ages --- in plane geometry, number theory, etc.
In the 2013-2016 time frame, I started making a few 'tkGooies' of these types:
In my readings of various books popularizing math and, in particular,
books containing discoveries in plane (Euclidean) geometry, I ran
across static images that demonstrate Varignon's Theorem
---
the fact that if you connect the midpoints of the 4 sides of ANY
quadrilateral, the resultant quadrilateral is a
parallelogram.
You can see some such images on the Wikipedia page on
Varignon's Theorem --- a theorem attributed to
Pierre Varignon who died in 1722.
That theorem was post-humously published in 1731 in a
collection of his lectures.
(I am rather surprised that nobody, in the 2000 years
during which Euclid's 'Elements' had been widely
circulated, was known to have commented on this phenomenon.
Of course, it is not easy to explore what happens with the
midpoints of a quadrilateral without doing a lot of tedious
drawings --- or manufacture a device to demonstrate this 'feature'
of quadrilaterals and midpoints.)
If you want more information on Varignon and his discovery
about quadrilaterals and midpoints and parallelograms, you can
do a WEB SEARCH on keywords like
If you can deal with the annoying popups and advertisements, one web site
that is rife with math results is the 'Cut The Knot' site --- which has
a page on
Varignon's Theorem.
In any case, with the Tk script (whose code is presented on this page),
I was seeking to make the demonstration of Varignon's Theorem an
interactive and dynamic, animated experience --- using Tcl-Tk.
Around 2016, with the advent of Javascript enhancements associated with
HTML 3.0, some dynamic, interactive demos of math results started appearing on
the internet, such as the 'Wolfram Demonstrations Project' which included
a page on
'The Midpoint Quadrilateral Theorem'
--- giving the theorem a descriptive name in place of Varignon's name.
One feature of the 'tkGooie' presented on this page
is that it comes bundled within a 'tkGooies'
menu-driven system that can be installed on a computer ---
or on a file server that serves files to multiple computers.
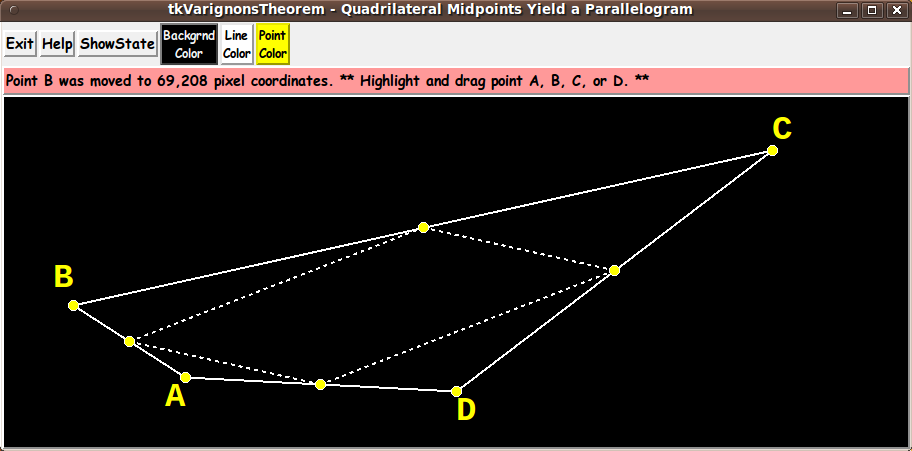
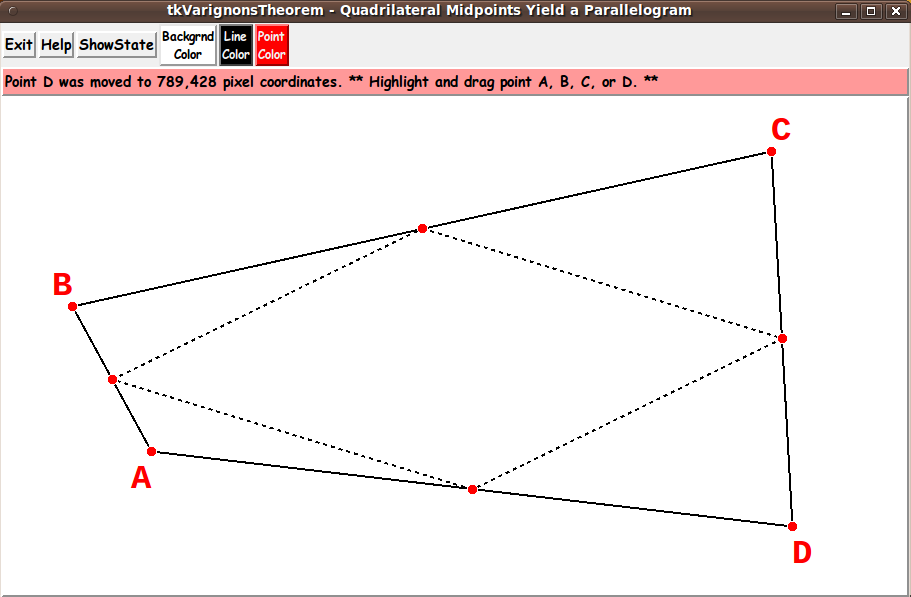
Another feature of the 'tkGooies' is that I generally provide more
control of colors than one sees in many math demo utilities.
Basic Goals of the Tk Script:
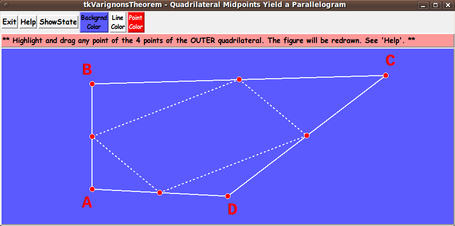
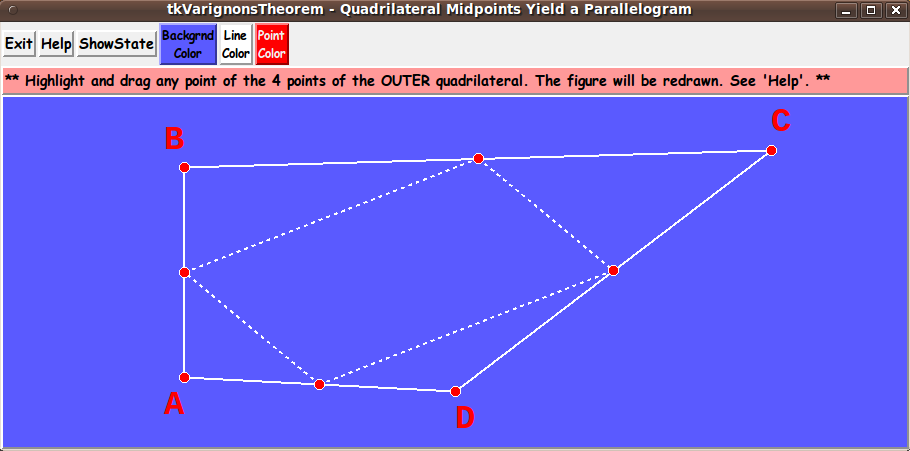
My purpose for this Tk GUI script is/was to generate a quadrilateral and its
midpoints --- and connect the midpoints with straight line segments.
The drawings are to be done in a resizable rectangular image area ---
in a Tk 'canvas' widget.
The GUI is to allow the user to drag the 4 corners (vertex points) of the
'outer' quadrilateral.
And the GUI is to automatically delete-and-redraw
(for the user) any changed midpoints --- and delete-and-redraw the
resulting parallelogram.
PLANNED LAYOUT OF THE GUI:
As I have done with other Tk scripts that I have written in the
past year or so, I laid out a 'text image' of the GUI ---
to aid me as I coded the frames and widgets.
I used the following conventions to make the sketch, with a text editor.
|