|
Some derivations use this type of notation but use
'i' in place of 'b' and 'f' in place of 'a' ---
where 'i' represents 'initial' and 'f' represents 'final'.
MY GOALS FOR THE GUI:
The GUI should allow the user to enter various values for
In addition, the GUI should allow the user to specify the width
of the image area in pixels, say ImgWidthPx.
The GUI should provide 2 buttons by which the user can specify
2 colors for:
When the mass and velocity parameters are ready,
the GUI is to provide a 'Solve' button by which the user can
trigger the calculation of the after-impact velocities, V1a and V2a.
After V1a and V2a are calculated and the user has readied the D parameter,
the image width (in pixels), and the 2 colors, the user can click on
a 'Start' radiobutton to start the animation.
The user can click on a 'Stop' radiobutton to stop
the animation, if it is still going.
The GUI is to include a 'Help' button by which the user
can get information on how the GUI can be used.
And the GUI can include a 'ResetParms' button ---
by which the user can reset the values of
m1, m2, V1b, V2b, and D to their initially-displayed values.
---
To evaluate any further requirements that we may need for the GUI,
it is helpful to know some of the details of
the method of implementing the animation
Some details follow.
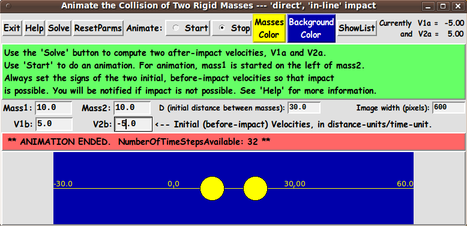
SOME DETAILS OF THE ANIMATION PROCESS :
The details of doing the drawing of the animation get
rather complicated because the user can specify
positive or negative velocities.
If the 'before' velocities are both positive or both negative,
it may take a long time for the impact to occur ---
or impact may not be possible.
The animation logic needs to check for the latter situation.
To model the before-impact and after-impact movement within
the image area, the time and place of the impact need to
be computed.
Then limits, Xmin and Xmax, in 'world-coordinates'
need to be computed so that the animation can be drawn
in such a way that the before-impact and after-impact
motion can be drawn within the specified image width.
The limits, Xmin and Xmax, in world-coordinates need to
be mapped to the left and right pixel-coordinates,
0 and ImgWidthPx.
This will allow the before-impact, impact, and
after-impact motion of the 2 masses to
proceed within the image area.
A time-step size, h, may be automatically computed
for the user in order that the animation proceeds
smoothly.
The initial distance, D, between the 2 masses may need
to be adjusted to avoid an animation that proceeds too
slowly.
In addition, we use the value of the 2 masses, m1 and m2,
to determine the radii of the 2 circles that are drawn
to indicate the magnitude of the 2 masses.
The way that these 2 radii are determined, in world-coordinates,
can be rather involved.
See the comments in the 'animate' proc for details on
the various aspects of implementing the animation.
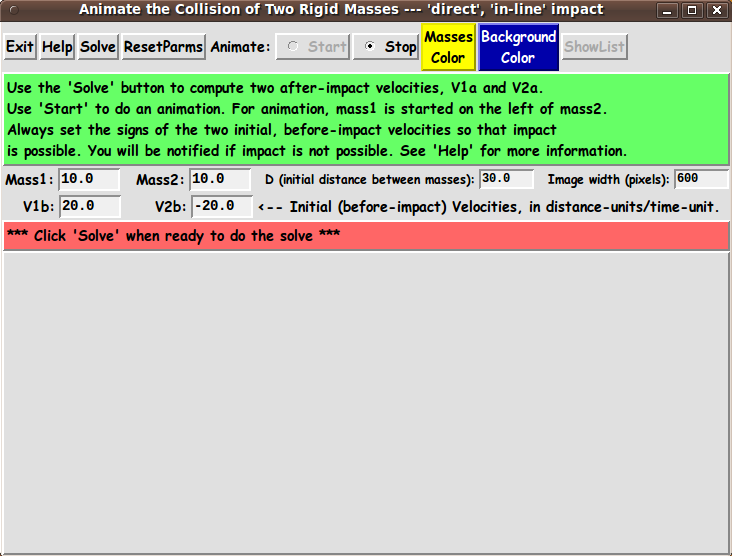
THE GUI LAYOUT :
From the discussion above, we see that the Tk GUI should
allow the user to specify
m1, m2, V1b, V2b
from which V1a and V2a can be calculated.
There is to be a 'Solve' button --- to calculate V1a and V2a.
---
For the animation, some other parameters may be required.
For example:
The GUI can let the user specify the width of the image area
in pixels, say ImgWidthPx.
The GUI can provide 2 buttons by which the user can specify 2 colors.
And the GUI may allow the user to specify D ---- an initial distance
between m1 and m2.
Then, on the GUI, there can be 'Start' and 'Stop' radiobuttons
to start and stop an animation run.
The time-step and speed of animation:
This script may use the velocities --- V1b,V2b,V1a,V2a ---- to
calculate a time-step, 'h', that gives smooth animation.
(Thus we avoid the need to supply a widget on the GUI for time-step.)
The time-step, 'h', may be used to control the real-time
speed of the animation.
To allow the user to speed-up or slow-down the animation,
there could be a Tk widget ('entry' or 'scale') by which to specify
a wait-time (in millisecs) between computing and displaying
the new positions of the 2 circles.
This would be an alternative to using a wait-time value
calculated from the user-selected time-step, h.
For now, we may simply calculate the animation wait-time
based on the time-step, h.
We may also accumulate the animation data --- t(i), x1(t(i)), and x2(t(i))
--- the location of the two masses during the animation ---
in array variables.
A 'ShowList' button may be used to show a table of these values.
This data could conceivably be used in other applications
--- such as an 'xy' plot utility.
---
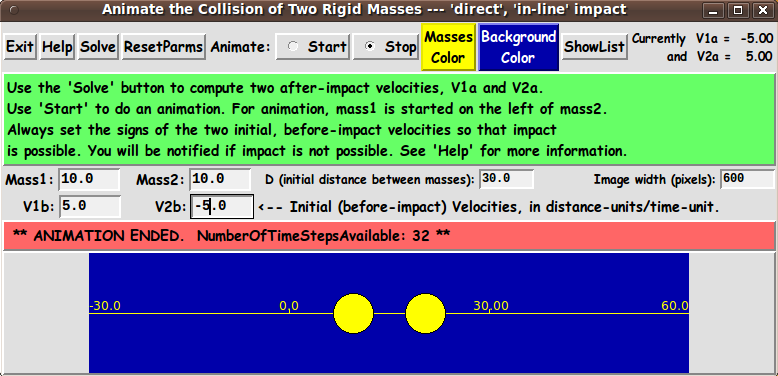
One way the user can specify all these parameters is indicated by
the following 'sketch' of a layout for the GUI.
In the following sketch of the GUI:
|